アニメーションのライブラリ「anime.js」を使用して、SVG要素を動かしていきます。
以前の記事では「ビットマップのトレース」機能を使って自動でパスを作成していましたが、今回は「ペンツール」で一本ずつパスを作成していきます。

使用するイラスト
今回の作業で使用するイラストです。

© Unity Technologies Japan/UCL
イラストの加工
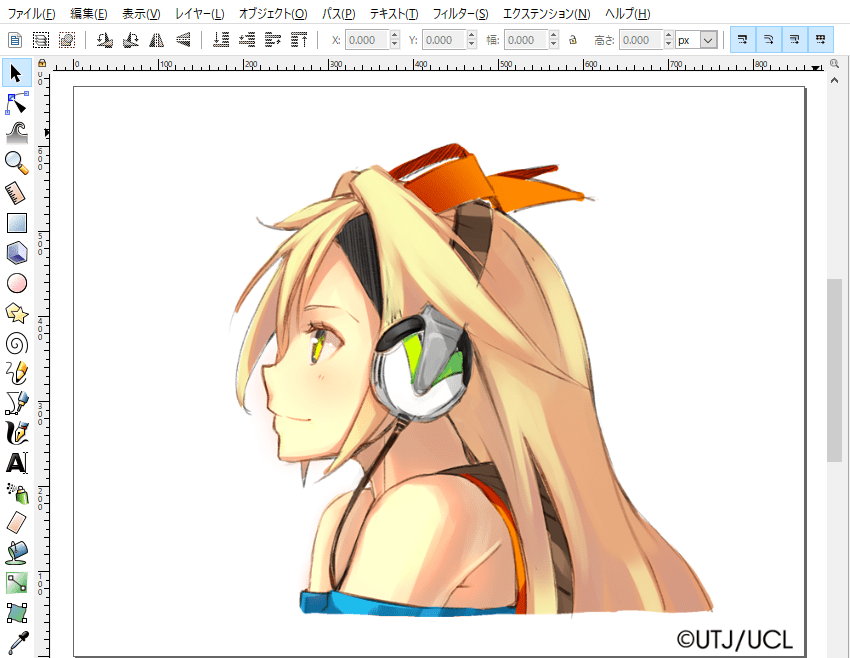
今回もフリーのドローソフト(ベクトル画像編集ソフトウェア)「Inkscape」を使用します。
「ファイル > 開く」で使用するイラストを開きます。

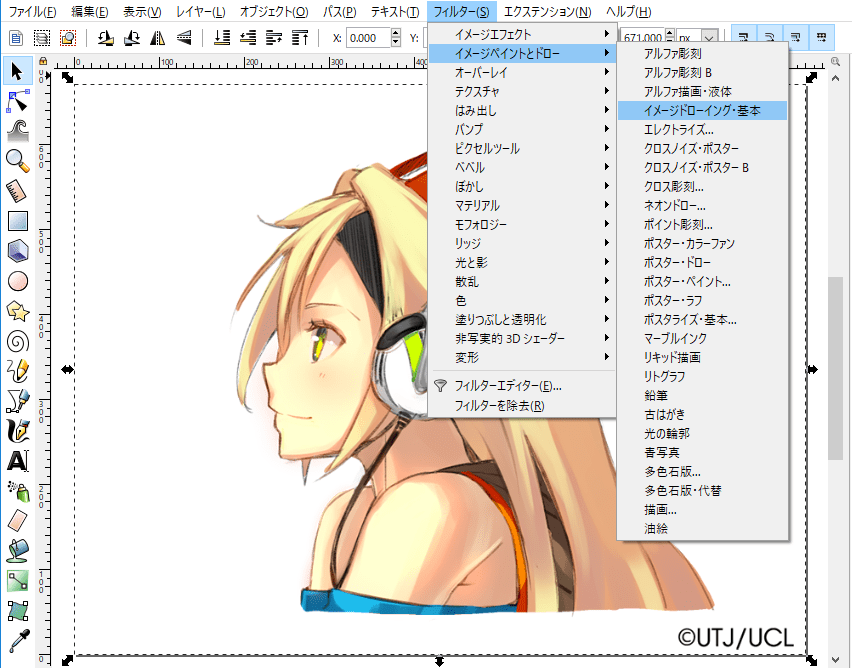
イラストが選択された状態で「フィルター > イメージペイントとドロー > イメージドローイング・基本」をクリックします。

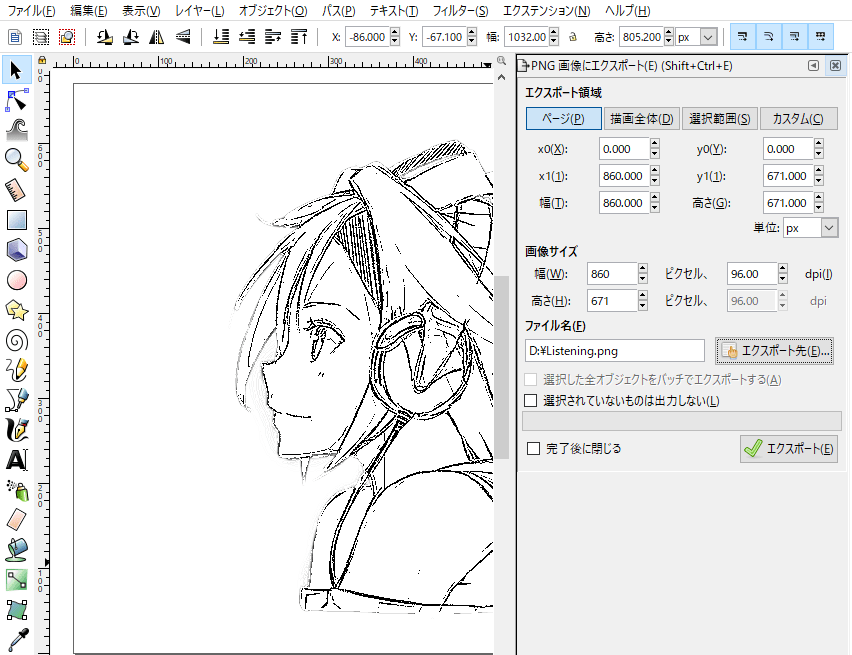
「ファイル > PNG画像にエクスポート」で元となる画像を保存します。
エクスポート領域を[ページ]として、画像サイズをページと同じ値に設定します。

パスの作成
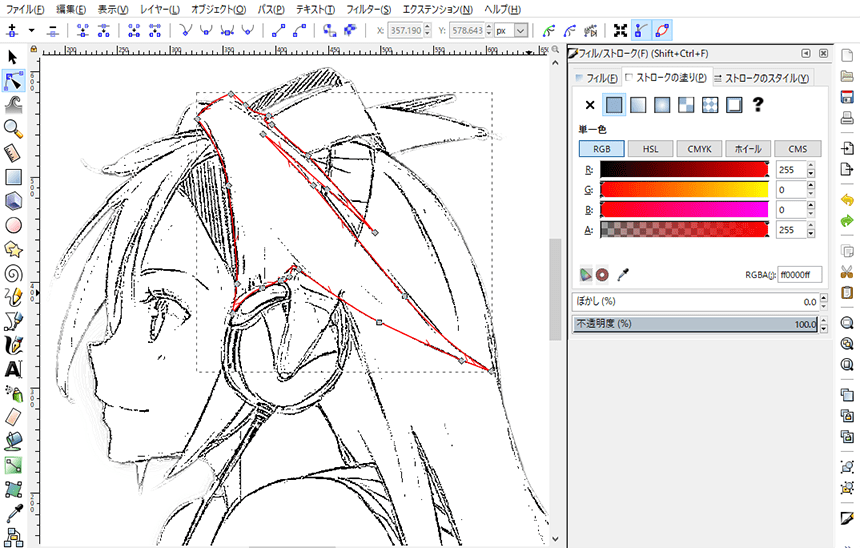
フィルターで表示された線を「ペンツール」でなぞることでパスを作成していきます。
「フィル/ストローク」でストロークに色をつけると線の確認が楽になります。

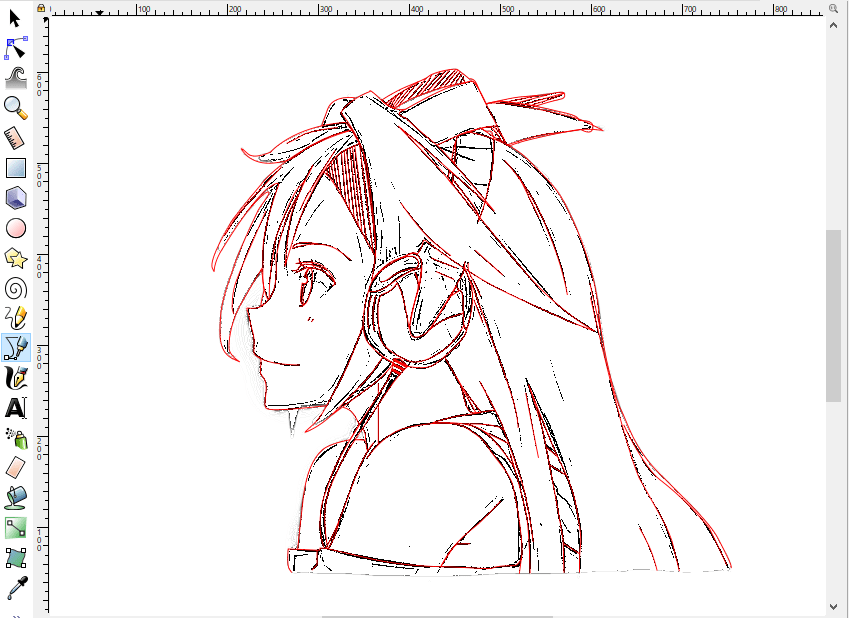
アニメーションで表示する線を全て「ペンツール」でなぞります。

パスの作成が完了したら「ファイル > 保存」でSVGファイルとして保存します。
anime.jsの設定
パスが完成したので「anime.js」の初期設定を行います。
「anime.js」は公式サイトからダウンロードすることができます。
ダウンロードしたファイルを解凍し、HTMLドキュメントに<script>タグを使って「anime.min.js」を指定することで、使用することができます。
<script src="anime.min.js"></script>
手書き風アニメーションの作成
「anime.js」で手書き風のアニメーションを作成していきます。
例として下記のように記述します。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 720" class="Layer_1" version="1.1">
<defs>
<mask id="clipMask">
<path id="a1-1" stroke="#fff" stroke-width="1" d="...<省略>..."/>
<path id="a1-2" stroke="#fff" stroke-width="1" d="...<省略>..."/>
<path id="a1-3" stroke="#fff" stroke-width="2" d="...<省略>..."/>
<path id="a1-4" stroke="#fff" stroke-width="1" d="...<省略>..."/>
<path id="a1-5" stroke="#fff" stroke-width="1" d="...<省略>..."/>
<path id="a2-1" stroke="#fff" stroke-width="0.5" d="...<省略>..."/>
・
・
・
</mask>
</defs>
<image xlink:href="Listening.png" mask="url(#clipMask)"></image>
</svg>
<image>タグの部分には「PNG画像にエクスポート」で保存した画像を配置します。
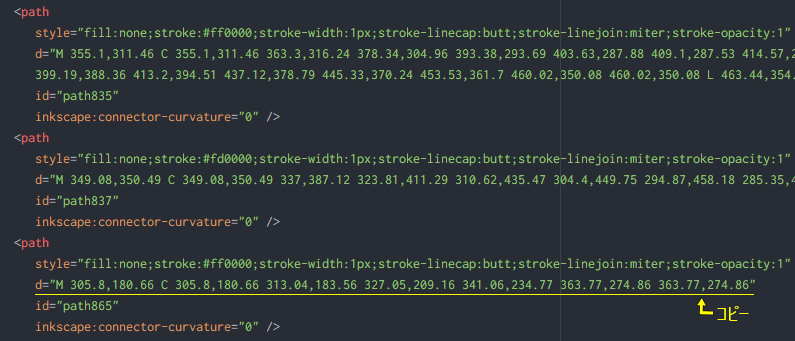
d=”…”の部分には、InkscapeでSVGとして保存したファイルをテキストエディタ(下の画像ではAtom)で開き、そこから値をコピーします。

テキストエディタ
テキストエディタ(英語: text editor)とはコンピュータで文字情報(テキスト)のみのファイル、すなわちテキストファイルを作成、編集、保存するためのソフトウェア(プログラム)である。. . . . . Windowsのメモ帳や、macOSのテキストエディット、UNIXのvi、Emacsなど、多くのオペレーティングシステム (OS) やデスクトップ環境に最初から装備されている。
引用:Wikipedia
var animObj_1 = anime({targets:'#a1-1',strokeDashoffset: [anime.setDashoffset, 0],easing:'easeInOutSine',
autoplay:true,duration:1000,delay:0
});
var animObj_2 = anime({targets:'#a1-2',strokeDashoffset: [anime.setDashoffset, 0],easing:'easeInOutSine',
autoplay:true,duration:1000,delay:1000
});
var animObj_3 = anime({targets:'#a1-3',strokeDashoffset: [anime.setDashoffset, 0],easing:'easeInOutSine',
autoplay:true,duration:1000,delay:2000
});
var animObj_4 = anime({targets:'#a1-4',strokeDashoffset: [anime.setDashoffset, 0],easing:'easeInOutSine',
autoplay:true,duration:1000,delay:3000
});
var animObj_5 = anime({targets:'#a1-5',strokeDashoffset: [anime.setDashoffset, 0],easing:'easeInOutSine',
autoplay:true,duration:500,delay:4000
});
var animObj_6 = anime({targets:'#a2-1',strokeDashoffset: [anime.setDashoffset, 0],easing:'easeInOutSine',
autoplay:true,duration:1000,delay:4500
});
・
・
・
targetsでパスのIDを指定して、それぞれにパラメータを設定しています。
duration:アニメーションの継続時間を指定する。 単位:ミリ秒
delay:アニメーションが開始される時間を指定する。 単位:ミリ秒
サンプルアニメーション
今回の作業で作成したパスのサンプルアニメーションです。
クリックでGIFアニメーションが再生されます