アニメーションのライブラリ anime.js が v3.0 にアップデートされたので、デモの一つ Staggering animations を使って動作を試してみました。
anime.jsの準備
github にある anime.js のファイルをダウンロードして配置することで環境が整います。
下記コードのような感じで、anime.jsを読み込みます。
<script src="anime.min.js"></script>
Staggering animations
stagger なので、少しずつタイミングをずらしながらアニメーションする、という事だと思います。
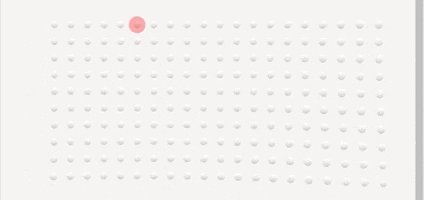
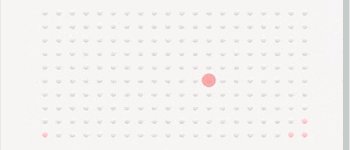
1. デモの動作
最初にデモの動作を確認します。

2. 色をつけてみる
Staggering animations の動作に合わせて色を変化させてみます。
Staggering animations の JavaScript に記述を加えます。
.add({
targets: '.stagger-visualizer .dot', //全てのドットを対象とする
keyframes: [
{
background: 'linear-gradient(white, lightgray)', //デフォルトの色
delay: anime.stagger(100,{grid: [20, 10], from: index}),
duration: 0
}, {
background: 'linear-gradient(blue, deeppink)', //変化後の色
duration: 2250
}, {
background: 'linear-gradient(white, lightgray)', //元の色に戻す
duration: 300
}
]
}, 0)
ディレイの部分に anime.stagger を使用しています。
最初の数字 100 はディレイの間隔で、値を大きくすると間隔が広くなって、小さくすると狭くなります。
grid の数字はドットの数です。(横20, 縦10)
from には起点となる場所を設定します。
デモの場合では 0 ~ 199 までの範囲でランダムな数が入る変数 index を使用しているので、ランダムに選ばれたポイントが起点となります。
var index = anime.random(0, numberOfElements-1);
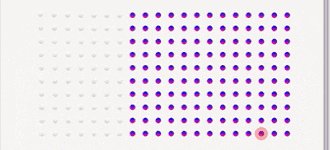
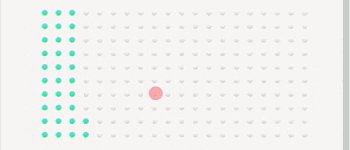
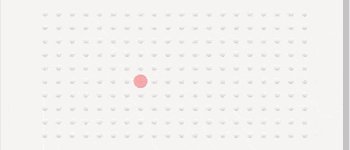
2.1 色をつけたサンプル
1.のデモに色を追加すると、下図のようになります。

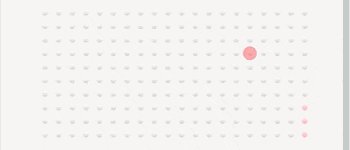
2.2 行ごとに色を変えた場合のサンプル
ランダムに選ばれる index の値で条件を分岐させると下図のようになります。

3. 中心を起点としてみる
from に ‘center’ を設定することで、起点がグリッドの中心に固定されます。
delay: anime.stagger(100,{grid: [20, 10], from: 'center'})
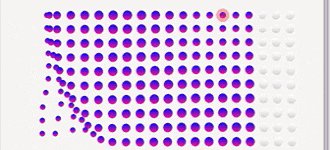
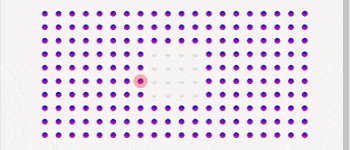
3.1 中心を起点としたサンプル
色が変化する起点がグリッドの中心に固定されました。

4. ディレイを放射状からX軸に変えてみる
axis を使うことで、放射状になっていたディレイを X 軸、または Y 軸に変更することができます。
delay: anime.stagger(80,{grid: [20, 10], from: 0, axis: 'x'})
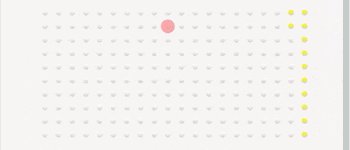
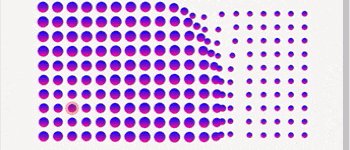
4.1 X軸に変えた場合のサンプル
from を 0 としたので常に左端から、axis を ‘x’ としたので横方向に展開していきます。