今回は Cubism SDK for Web (beta4) で既存のモーショングループ(Idle,TapBody)とは別に新規でグループを作成して、モーションを再生してみました。
モーショングループとは?
Cubism SDK for Webで使用するモーショングループについて簡単に説明します。
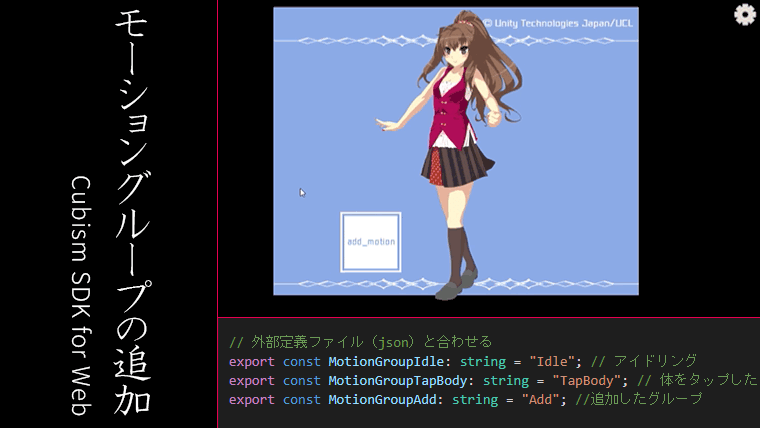
1. 既存のモーショングループについて
MotionGroupIdle:モデルがアイドリング時に再生するモーショングループ
MotionGroupTapBody:モデルがタップされた時に再生するモーショングループ
2. 新たに追加するモーショングループ
今回は MotionGroupAdd という名前で、ボタンがタップされた時に再生するモーショングループを追加することにしました。

使用するイラスト
今回の作業でモーショングループを追加するイラストです。

© Unity Technologies Japan/UCL
上記モデルは以前の記事でLive2Dのテンプレート機能を活用してモデルデータを作成しました。
テンプレートを適用する手順についてはこちらで紹介しています。

モーショングループを追加して再生するまでの流れ
CubismWebで新たにモーショングループを追加して、新規モーションを再生するまでの手順です。
1. 下準備
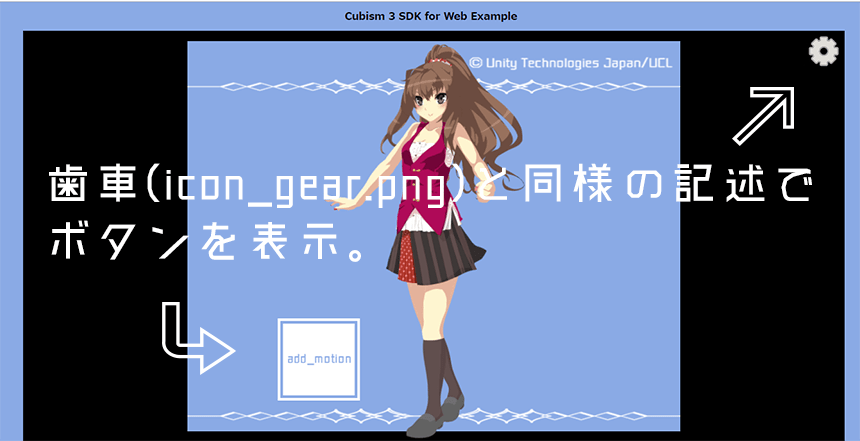
CubismWeb の画面にボタンを追加します。
Photoshop でボタン用の画像(button.png)を作成して、Webサンプルの「歯車」と同様の記述でボタンを表示しました。
export const ButtonImageName: string = "button.png";
imageName = LAppDefine.ButtonImageName;
let initButtonTexture = (textureInfo: TextureInfo): void =>
{
let x = width - textureInfo.width * 6.4;
let y = height - textureInfo.height * 4.0;
let fwidth = textureInfo.width;
let fheight = textureInfo.height;
this._button = new LAppSprite(x, y, fwidth, fheight, textureInfo.id);
};
textureManager.createTextureFromPngFile(resourcesPath + imageName, initButtonTexture);
下図のような感じでボタンが追加されました。

2. モーショングループの追加
lappdefine.ts を編集して、モーショングループを追加します。
export const MotionGroupAdd: string = "Add";
3. ボタンがタップされた時の処理を追加
lapplive2dmanager.ts の onTap の記述を参考にして、MotionGroupAdd 用の処理を追加しました。
public onTapB(x: number, y: number): void
{
for(let i: number = 0; i < this._models.getSize(); i++)
{
//MotionGroupAdd に配置された1番目のモーションファイルを再生
this._models.at(i).startMotion(LAppDefine.MotionGroupAdd, 0, LAppDefine.PriorityNormal);
}
}
4. ボタンの当たり判定を追加
lappview.ts を編集して、ボタンがタップされたかを判定する記述を追加します。
if(this._button.isHit(pointX, pointY))
{
live2DManager.onTapB(x,y);
}
5. model3.jsonファイルの編集
今回は Add という名前でグループを追加したので、model3.json ファイルを下記のように編集しました。
...
"Motions": {
"Idle": [ //MotionGroupIdle に配置されるファイル
{
"File": "motions/idle.motion3.json",
"FadeInTime": 0.0,
"FadeOutTime": 0.0
}
],
"Add": [ //MotionGroupAdd に配置されるファイル
{
"File": "motions/add_01.motion3.json",
"FadeInTime": 0.0,
"FadeOutTime": 0.0
}
]
},
...
Cubism SDK for Web Sample
今回の作業(モーショングループの追加)でビルドした画面を録画したサンプルです。
VSCode の Debugger for Chrome で動作確認を行っています。
クリックでGIFアニメーションが再生されます