今回はアニメーションのライブラリ「anime.js」を使用して、テキストの手書き風アニメーションを作成していきます。
テキストのパスを作成
アニメーションを作成する際にテキストのパスが必要になるので、最初にパスを作成します。
Photoshopの文字ツールでテキストを入力します。使用しているフォントは「Aamono line」です。

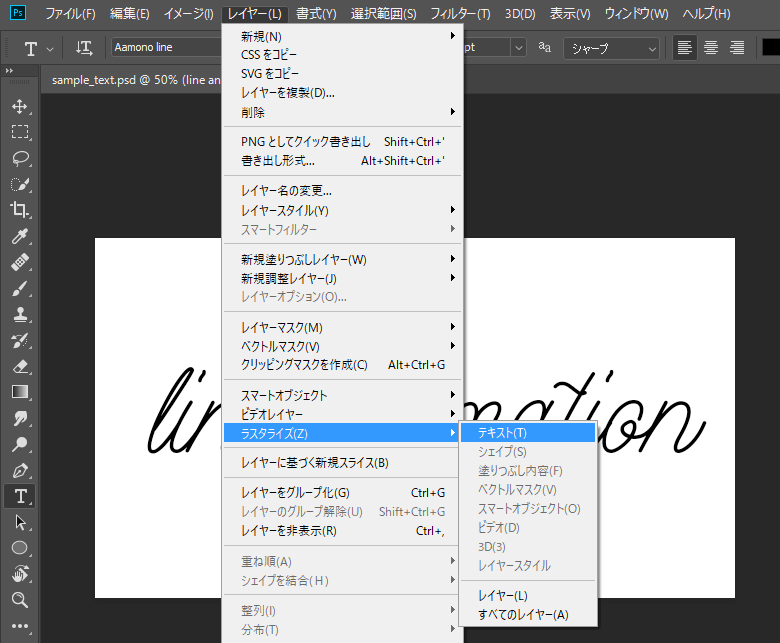
テキストを入力後ラスタライズを行います。
–ラスタライズ–
ラスタライズ(rasterise、rasterisation)は、コンピュータグラフィックスにおいてラスタ形式以外のデータをラスタ形式に変換して画像化すること。
引用:Wikipedia
テキストレイヤーが選択されている状態で「レイヤー > ラスタライズ > テキスト」を選択します。

画像をPNGで保存し、Inkscapeで開きます。
–Inkscape–
Inkscape(インクスケープ)はオープンソースで開発されているベクトル画像編集ソフトウェア
引用:Wikipedia
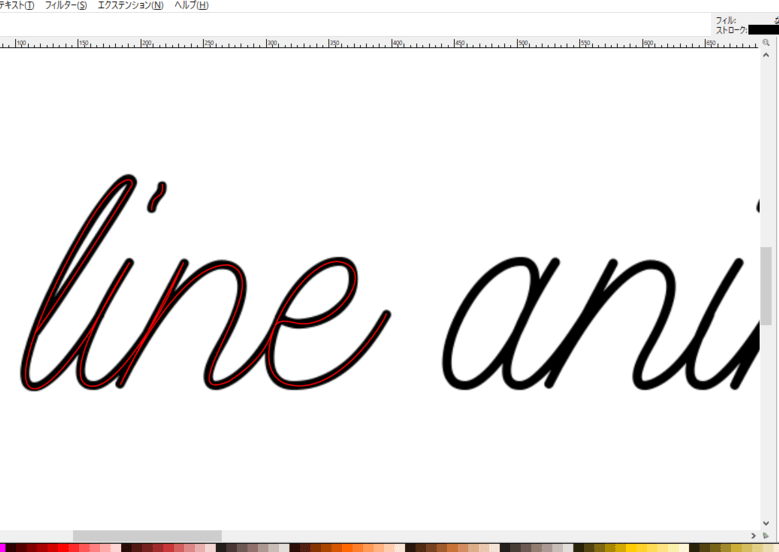
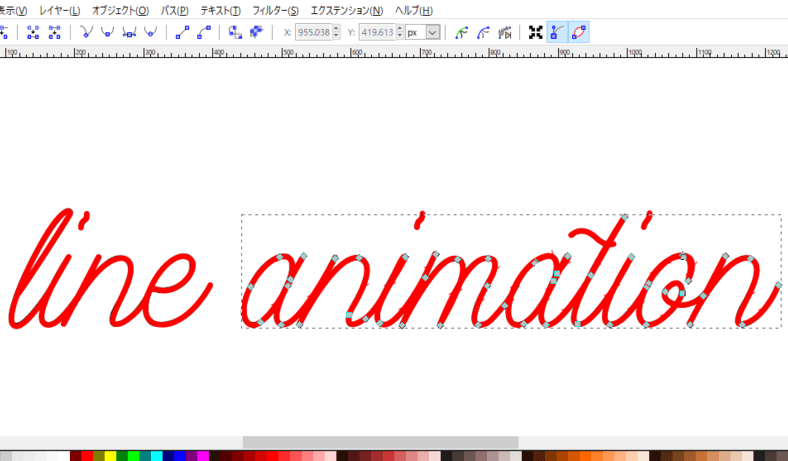
ペンツールでパスを作成していきます。
ここで作成したパスの流れで描画されるので、フォントに合うような書き順で描いていきます。
下図のようにテキストの中心に線を描いていきます。

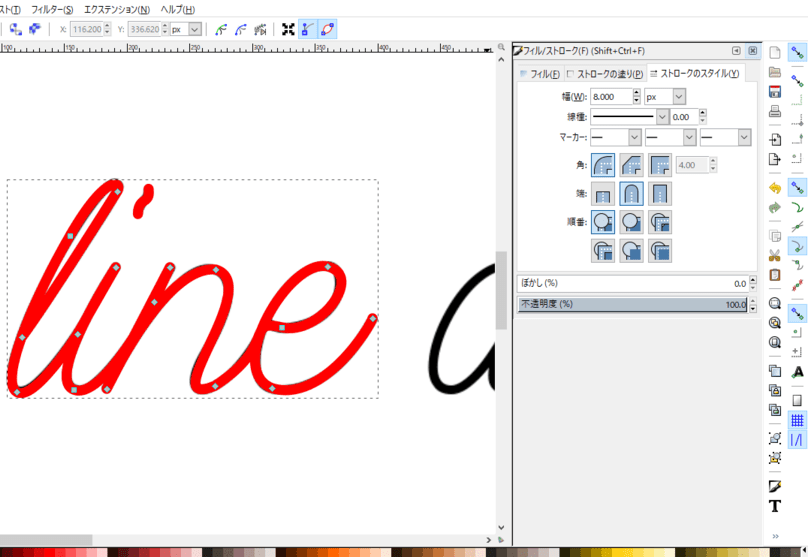
ラスタライズしたテキストの画像に合うように、ストロークのスタイルを変更します。
「フィル/ストローク」のアイコンをクリックして、「ストロークの塗り」で色を見やすい色に変更します。
「ストロークのスタイル」でストロークの幅を「8px」角と端の形を「円形」としています。

テキストのパスが完成したらSVGファイルとして保存します。

anime.jsの準備
パスが完成したので「anime.js」の初期設定を行います。
「anime.js」は公式サイトからダウンロードすることができます。
ダウンロードしたファイルを解凍し、HTMLドキュメントに<script>タグを使って「anime.min.js」を指定することで、使用することができます。
<script src="anime.min.js"></script>
手書き風アニメーションの作成
「anime.js」で手書き風のアニメーションを作成していきます。
例として下記のように記述します。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 720" class="Layer_1" version="1.1"> <defs> <mask id="clipMask"> <path id="a6" stroke="#3cf" stroke-width="8" stroke-linecap="round" d="...<省略>..."/> <path id="a1" stroke="#3cf" stroke-width="8" stroke-linecap="round" stroke-linejoin="round" d="...<省略>..."/> <path id="a2" stroke="#3cf" stroke-width="8" stroke-linecap="round" d="...<省略>..."/> <path id="a3" stroke="#3cf" stroke-width="8" stroke-linecap="round" stroke-linejoin="round" d="...<省略>..."/> <path id="a4" stroke="#3cf" stroke-width="8" stroke-linecap="round" d="...<省略>..."/> <path id="a5" stroke="#3cf" stroke-width="8" stroke-linecap="round" d="...<省略>..."/> </mask> </defs> <image xlink:href="text.png" mask="url(#clipMask)"></image> </svg>
stroke-widthには、Inkscapeで設定したストローク幅の値を入力しています。同様にstroke-linecapはストロークの端の形、stroke-linejoinはストロークの角の形と対応しています。
d=”…”の部分には、InkscapeでSVGとして保存したファイルをテキストエディタで開き、そこから値をコピーします。
<image>タグの部分にはPhotoshopでラスタライズしたテキストのPNG画像を配置します。
パスID「a6」が先頭になっているのは、パスID「a3」と交差する箇所(tの横棒)があるためです。
パスが描画される順番や交差する箇所の有無で順番を決める必要があります。
var animObj_1 = anime({targets:'#a1',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:2000,delay:0,opacity:{value:[1,0],delay:6500}
});
var animObj_2 = anime({targets:'#a2',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:200,delay:2000,opacity:{value:[1,0],delay:6500,duration:2000}
});
var animObj_3 = anime({targets:'#a3',strokeDashoffset: [anime.setDashoffset, 0],easing:'easeInOutSine',
autoplay:true,duration:4000,delay:2200,opacity:{value:[1,0],delay:6500,duration:2000}
});
var animObj_4 = anime({targets:'#a4',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:200,delay:6000,opacity:{value:[1,0],delay:6500,duration:2000}
});
var animObj_5 = anime({targets:'#a5',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:200,delay:6200,opacity:{value:[1,0],delay:6500,duration:2000}
});
var animObj_6 = anime({targets:'#a6',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:300,delay:6400,opacity:{value:[1,0],delay:6500,duration:2000}
});
上記パラメータの解説
targetsでパスのIDを指定して、それぞれにパラメータを設定しています。
easing:アニメーションの進み具合を指定する
linear:一定のスピードでアニメーションする
easeInOutSine:アニメーションの開始と終了がゆっくり
duration:アニメーションの時間を指定する
iの点やtの横棒など、短いパスの場合アニメーションの時間も短く設定しています。
delay:アニメーションの開始するタイミングを指定する
ひとつ前のアニメーションが終わるタイミングを基本として設定しています。
opacity:透明度を指定する
アニメーション開始から6.5秒後に、少しずつ透明になっていきます。
手書き風サンプル
サンプルとして上記コードのアニメーションをキャプチャしたものを載せます。
クリックでGIFアニメーションが再生されます

sample animation
前回の記事で作成したラインアニメーションと今回作成したテキストの手書き風アニメーションを組み合わせてみます。

下記のような感じで記述しました。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 720" class="Layer_1" version="1.1">
<g class="lines" fill="none">
<path id="a1024" stroke-width="2" stroke="#3cf" d="...<省略>..."/>
</g>
<defs>
<mask id="clipMask">
<path id="a6" stroke="#3cf" stroke-width="8" stroke-linecap="round" d="...<省略>..."/>
・
・
・
</mask>
<mask id="clipMask-b">
<path id="b1" stroke="#3cf" stroke-width="4" stroke-linecap="round" d="...<省略>..."/>
・
・
・
</mask>
</defs>
<image xlink:href="text.png" mask="url(#clipMask)"></image>
<image xlink:href="text_b.png" mask="url(#clipMask-b)"></image>
</svg>
<g>タグに前回作成したラインアニメーションが配置されています。
テキストを追加しているので、それに合わせてclipMask-bを作成しています。
#a1,#a2,#a3,#a4,#a5,#a6 {
transform-origin:50% 50%;
}
今回はテキストをrotateXで回転させるので、transform-originで中心を指定します。
var animObj_1 = anime({targets:'#a1',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:2000,delay:0,rotateX:{value:'90deg',delay:6700,duration:1500}
});
・
・
・
表示、非表示の切り替えをopacityからrotateXに変更しています。
サンプルとして上記コードのアニメーションをキャプチャしたものを載せます。
クリックでGIFアニメーションが再生されます