今回は「anime.js」を使用して、SVG要素を動かしていきます。
–SVG–
Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス、SVG)は、XMLベースの、2次元ベクターイメージ用の画像形式の1つである。
引用:Wikipedia
SVGの特徴として、XMLベースの為、テキストエディタ等で編集することができます。また、HTMLとの親和性により、JavaScript 等と連携させることもできます。
使用するイラスト
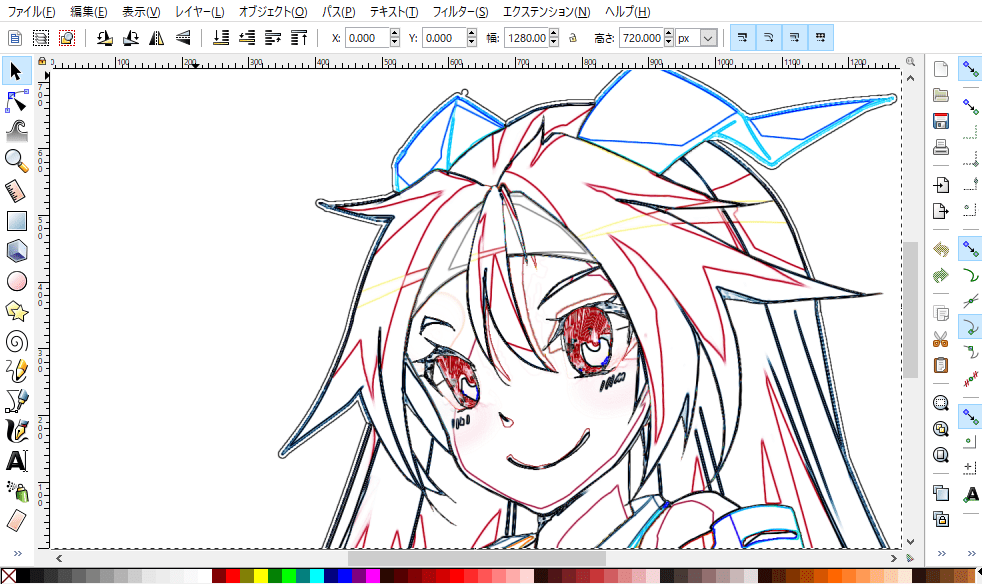
今回使用するPNG画像です。Photoshopで元のイラストに「フィルター > 輪郭検出」を行っています。

© Unity Technologies Japan/UCL
PNG画像をSVGに変換
最初にPNG画像をSVG画像に変換します。今回は無料のドローソフト(ベクトル画像編集ソフトウェア)「Inkscape」を使用します。
ドローソフト「Inkscape」を起動して、「編集 > Inkscapeの設定」を選択します。
今回は「入出力 > SVG出力」で、パスの文字列形式を「絶対座標」、数値精度を5、最小指数を-2としています。
設定が完了したら「ファイル > 開く」でPNG画像を開きます。

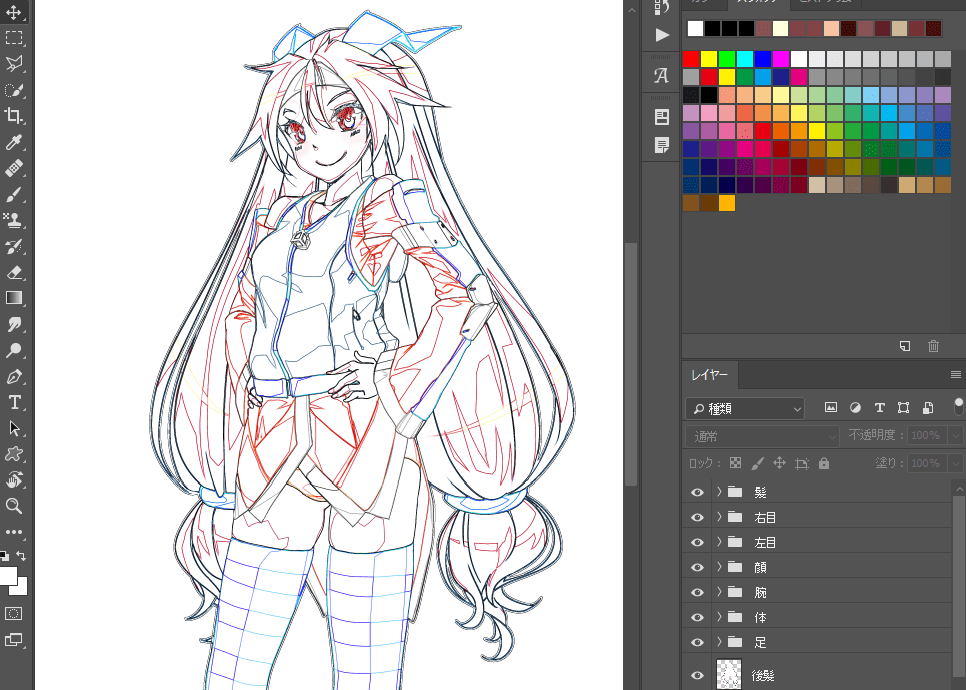
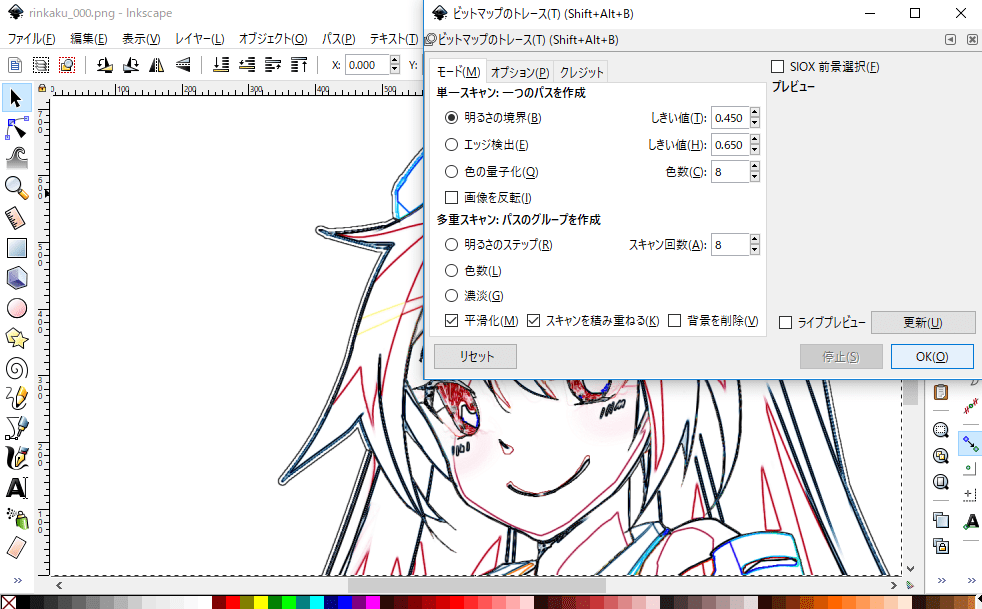
画像を選択した状態で「パス > ビットマップのトレース」をクリックします。
今回は初期設定でトレースを実行しています。

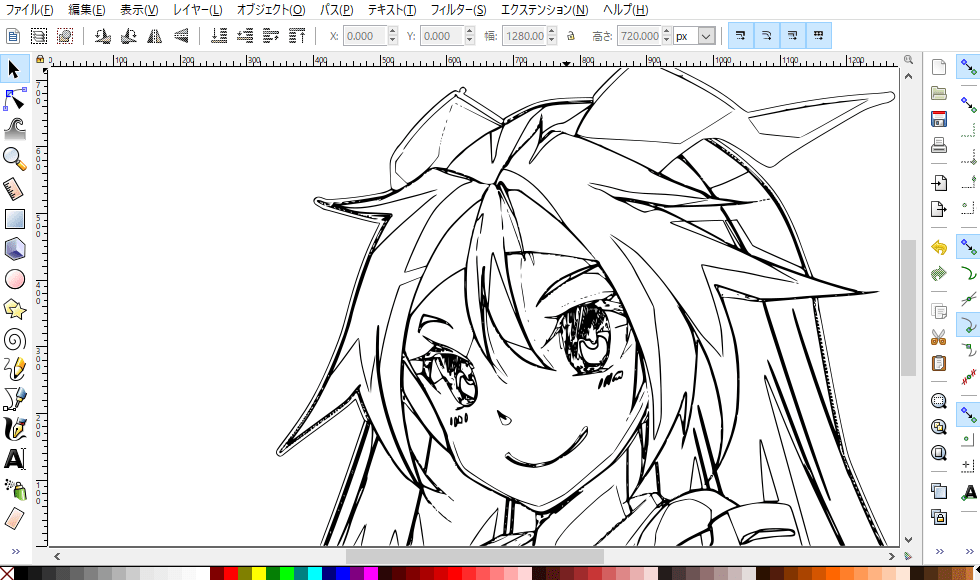
パスが作成されたので元の画像を選択し、削除します。

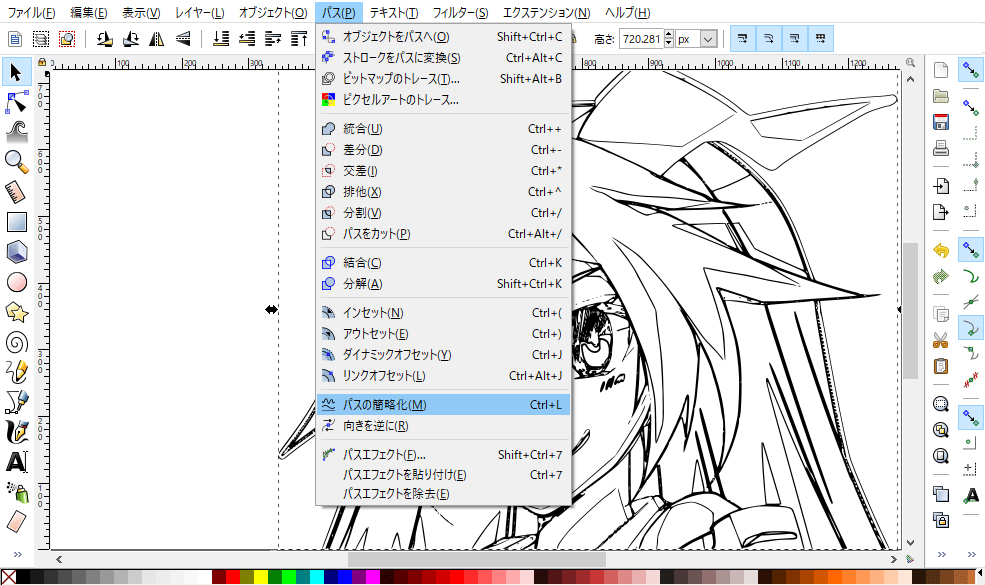
そのままの状態だとサイズが大きいので「パス > パスの簡略化」を選択します。
これで余分なノードを削除することができます。

「ファイル > 名前を付けて保存」でSVGファイルとして保存します。
anime.jsの設定
「anime.js」は公式サイトからダウンロードすることができます。
ダウンロードしたファイルを解凍し、HTMLドキュメントに<script>タグを使って、「anime.min.js」を指定します。
<script src="anime.min.js"></script>
SVGによるラインアニメーション
例として下記のように記述します。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 720" class="Layer_1" version="1.1">
<g class="lines" fill="none">
<path id="a" stroke="#3cf" d="M 417.2,701.75 ... "/>
<path id="b" stroke="#2be" d="M 417.2,701.75 ... "/>
<path id="c" stroke="#1ad" d="M 417.2,701.75 ... "/>
<path id="d" fill="#09c" d="M 417.2,701.75 ... "/>
</g>
</svg>
<script>
var animObj_1 = anime({targets:'#a',strokeDashoffset:[anime.setDashoffset, 0],opacity:[1,0],easing:'linear',
autoplay:true,duration:10000,loop:false
});
var animObj_2 = anime({targets:'#b',strokeDashoffset:[anime.setDashoffset, 0],opacity:[1,0],easing:'linear',
autoplay:true,duration:15000,loop:false,delay:7500
});
var animObj_3 = anime({targets:'#c',strokeDashoffset:[anime.setDashoffset, 0],opacity:[1,0],easing:'linear',
autoplay:true,duration:20000,loop:false,delay:15000
});
var animObj_4 = anime({targets:'#d',strokeDashoffset:[anime.setDashoffset, 0],opacity:[0,1],easing:'linear',
autoplay:true,delay:22500
});
</script>
d=”M 417.2,701.75 … の部分は長くなるので省略しています。SVGに変換したファイルをテキストエディタで開き、d=”…”の部分をコピーして貼り付けています。
targetsでパスのidを指定して、それぞれパラメータを設定しています。
opacity:[1,0] (表示から非表示)
easing:’linear’ (イージングリストからlinearを選択)
autoplay:true (自動的に実行するか否か)
duration:10000 (アニメーションを継続する時間)
loop:false (アニメーションを繰り返すか否か)
delay:7500 (どれくらいアニメーションを遅らせるか)
ラインアニメーションのサンプル
今回作成したSVGのラインアニメーションをGIFアニメにしたものです。
クリックでGIFアニメーションが再生されます