今回は WordPress のテーマをカスタマイズする準備として子テーマを作成します。
子テーマとは
既存のWordPressテーマである「親テーマ」の機能や見た目を引き継いだ上で編集するためのテーマ。
既存のWordPressテーマである「親テーマ」の機能や見た目を引き継いだ上で編集するためのテーマ。
なぜ子テーマが必要なのか?
最初に選択した既存のテーマ ( 親テーマ ) を直接カスタマイズしていた場合、そのテーマのアップデートが行われた際にファイルがすべて上書きされてしまいます。その結果カスタマイズしたものは消えてしまいます。これを回避するために子テーマを作り、そこで編集を行う必要があります。
子テーマの作り方
子テーマを作成する手順です。
1. フォルダの追加
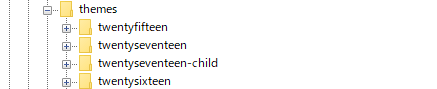
親テーマと同じ階層に子テーマのフォルダを追加します。
下図の例では「themes」フォルダの階層に、親テーマ「twentyseventeen」と、子テーマ「twentyseventeen-child」を配置しています。

2. style.cssの作成
作成した子テーマのフォルダー内に、「style.css」という名前のCSSファイルを作り、以下のコードを記述します。
style.css
/* Theme Name: Twenty Seventeen Child Themplate: twentyseventeen */
3. functions.phpの作成
子テーマのフォルダー内に、functions.phpというPHPファイルを作り、以下のコードを記述します。
functions.php
<?php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')
);
}
?>
PHP
動的なWebページを作ることを主な目的としたプログラミング言語。
HTMLソースコードを生成することができる。
動的なWebページを作ることを主な目的としたプログラミング言語。
HTMLソースコードを生成することができる。
4. 子テーマの有効化
WordPressの管理画面から「外観 > テーマ」を選択すると、先程作った子テーマ「Twenty Seventeen Child」が表示されます。子テーマの「有効化」ボタンをクリックすれば完成です。
















