今回は Cubism SDK for JavaScript (以下cubism-js)の画面上で、指定したURLにページ遷移させる手順を紹介します。
※現在(2020/11)は、Cubism SDK for Web に移行したためCubism SDK for JavaScriptの利用は推奨されていません。Live2DをWebブラウザで動作させる場合には、Cubism SDK for Webを使用してください。
以下の記事で導入までの流れを紹介しています。

Cubism SDK for Web を使ってみる
この記事では Cubism SDK for Web の基本的な動作(モデルの表示とアニメーション)について確認しています。
Cubism SDK for Web
WebGLで実装されたSDKです。
主要なWebブラウザに対応しているため、幅広い環境で動作させることが可能です。
ソースコードはTypeScriptで書かれており、トランスパイルを行うことでJavaScriptから扱うことも可能です。
WebGLで実装されたSDKです。
主要なWebブラウザに対応しているため、幅広い環境で動作させることが可能です。
ソースコードはTypeScriptで書かれており、トランスパイルを行うことでJavaScriptから扱うことも可能です。
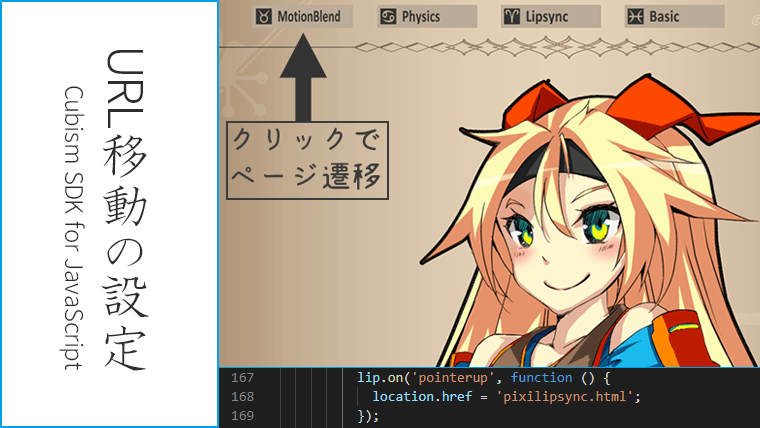
ページ遷移について
JavaScript でページ遷移を行う際に使用する記述
JavaScript
location.href = '移動先のURL';
この記述を利用して、cubism-js でページ遷移を行います。
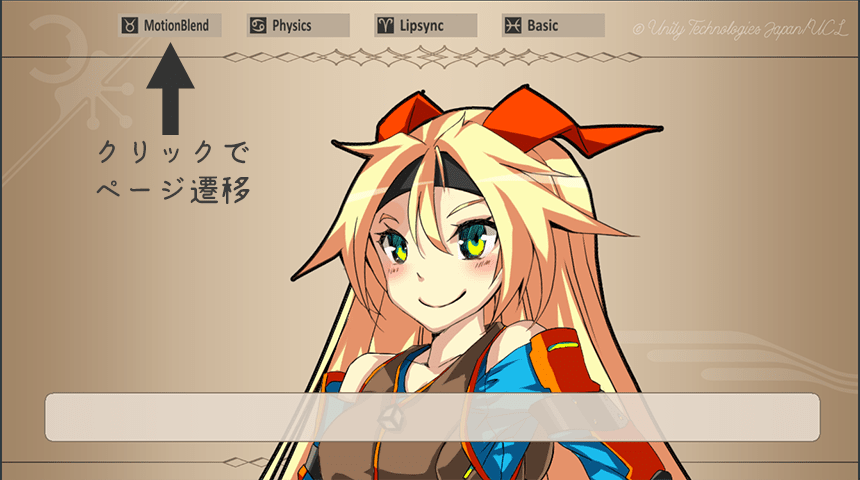
使用するイラスト
今回の作業で使用するイラストです。

© Unity Technologies Japan/UCL
ページ遷移用のボタン作成手順
今回は cubism-js の画面上にボタンを配置して、ボタンがクリックされたらページ遷移を行うようにします。

1. カーソルをのせた時の動作
ボタンの上にカーソルをのせた際は、ボタン画像の変更とモーションの再生を行うようにしました。
ボタンの画像を2種類(通常時・選択時)用意して、切り替えを行っています。
下記コードは「カーソルをのせた時の動作」を追加する記述です。
piximenu.js
buttonA.on('pointerover', function () {
this.isOver = true;
this.texture = cb_button51; //カーソルをのせた時用のボタン画像
model.animator.getLayer("lipsync").play(animationL); //モーション再生
});
カーソルをのせていない時(通常時)の動作も記述します。
piximenu.js
buttonA.on('pointerout', function () {
this.isOver = false;
this.texture = cb_button1; //通常時のボタン画像
});
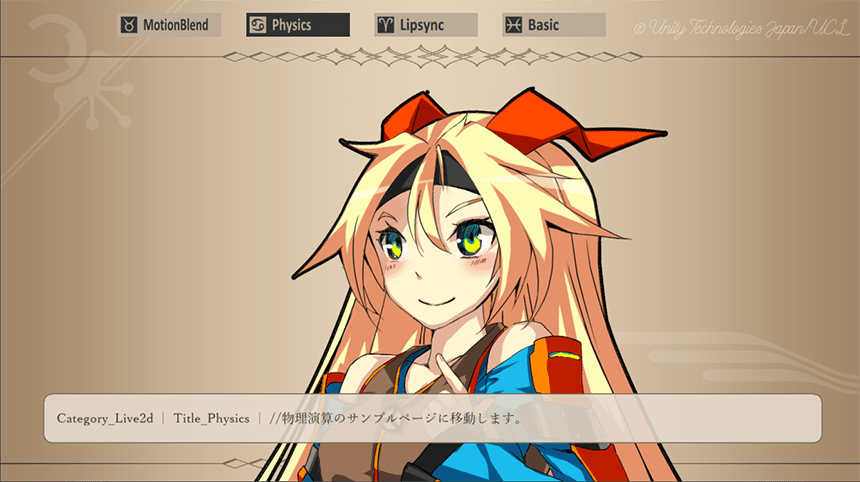
画面下のメッセージウィンドウには、モーションに設定していたイベント(テキスト)が表示されます。

2. クリックした時の動作
ボタンをクリックした際は、ページ遷移を行うようにします。
下記コードは「ボタンをクリックした時の動作」を追加する記述です。
piximenu.js
buttonA.on('pointerup', function () {
location.href = '移動先のURL';
});
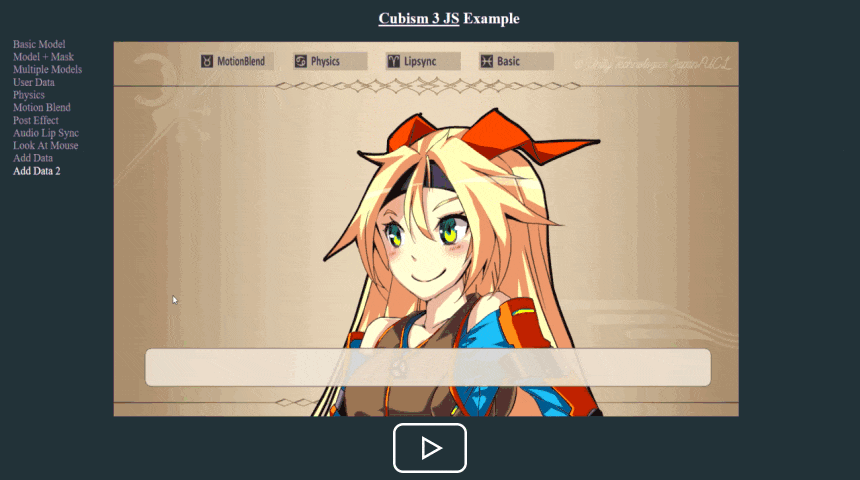
Cubism 3 JS Sample
今回の作業で作成したサンプル(指定したURLにページ移動)のキャプチャを載せます。
ブラウザはEdgeで動作を確認しています。
クリックでGIFアニメーションが再生されます