前回記事のサンプルでは、Live2D のパラメータを直接与えることでキャラクタを動かしていました。
今回はモーションを複数用意することで、滑らかな動き(パラメータの変化)を目指します。
使用するアプリケーション
・Live2D Cubism3
・Cubism SDK for JavaScript (以下cubism-js)
※現在(2020/11)は、Cubism SDK for Web に移行したためCubism SDK for JavaScriptをダウンロードすることはできません。Live2DをWebブラウザで動作させる場合には、Cubism SDK for Webを使用してください。
以下の記事で導入までの流れを紹介しています。

WebGLで実装されたSDKです。
主要なWebブラウザに対応しているため、幅広い環境で動作させることが可能です。
ソースコードはTypeScriptで書かれており、トランスパイルを行うことでJavaScriptから扱うことも可能です。
使用するイラスト

© Unity Technologies Japan/UCL
cubism-jsで使用するモーションの準備
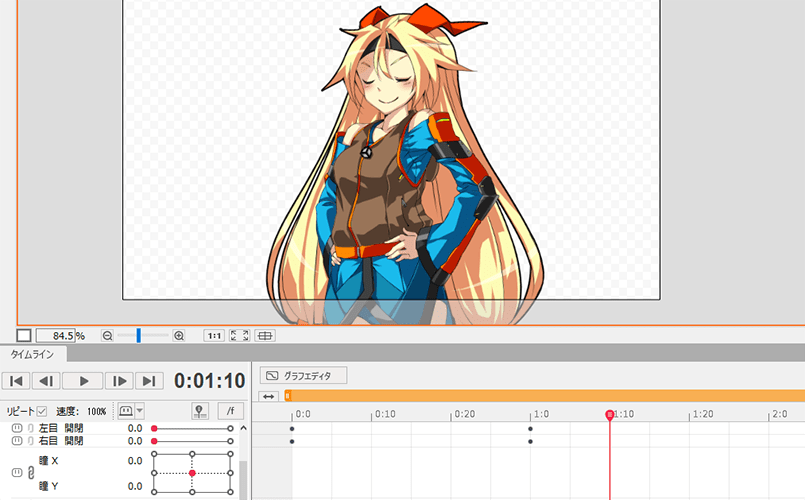
前回記事で作成した pixi3seconds 用のモーションを Live2D の Animator で4種類作成します。
スタートボタンをクリックした時のモーション
目を閉じるモーション。10秒でループします。

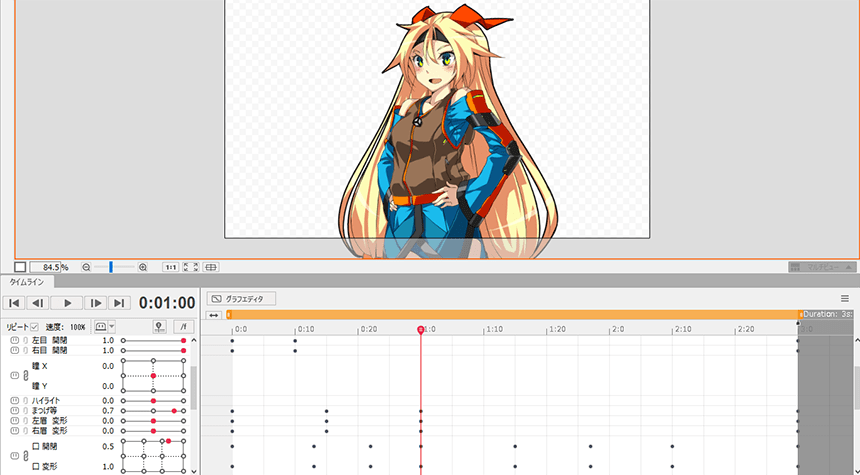
誤差が0.1秒未満だった時のモーション
3秒に近いタイムで止めることができた時の表情。モーションの長さは3秒です。

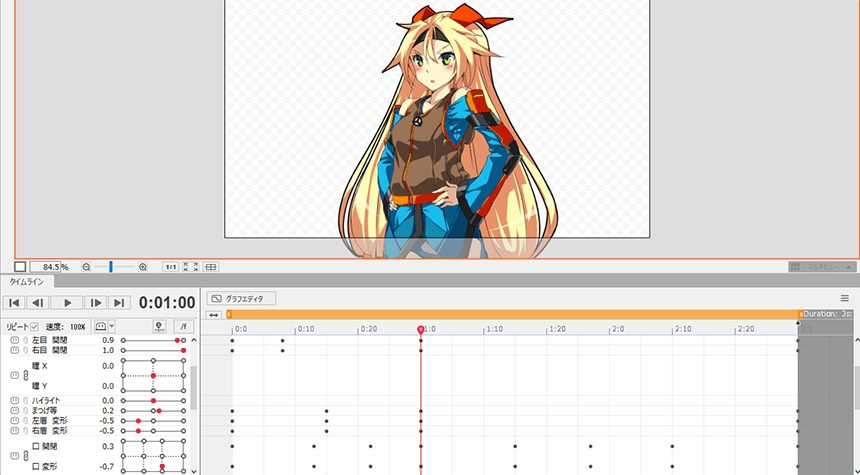
誤差が0.1秒以上0.5秒未満だった時のモーション
少し誤差が生じてしまった時の表情。モーションの長さは3秒です。

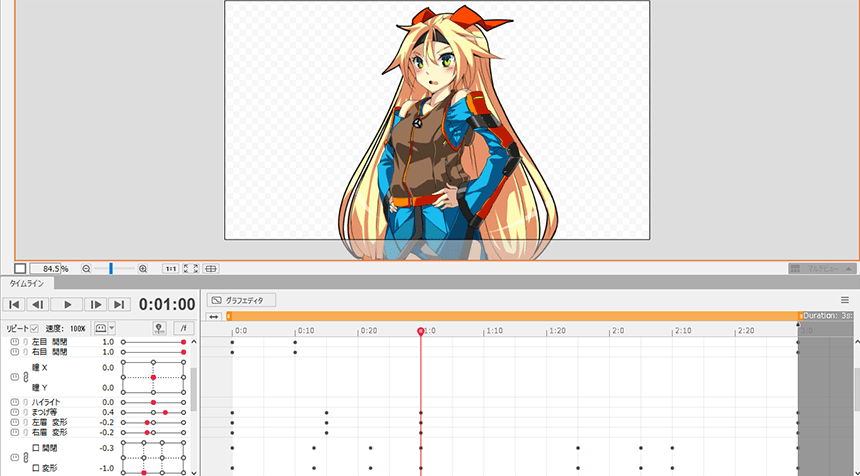
誤差が0.5秒以上だった時のモーション
大きな誤差が生じてしまった時の表情。モーションの長さは3秒です。

pixi3seconds.jsの編集
今回作成した4種類のモーションを pixi3seconds.js に組み込みます。
モーションファイルの読込
ファイルを配置した場所を指定して、モーションファイルを読み込みます。
サンプルは「スタートボタンをクリックした時のモーション」(motionS.motion3.json)を読み込むコードです。
.add('motionS', "../assets/portrait/motionS.motion3.json", { xhrType: PIXI.loaders.Resource.XHR_RESPONSE_TYPE.JSON })
レイヤーの追加
今回作成したモーションファイル用のレイヤーを追加します。
「スタートボタンをクリックした時のモーション」は「Start」レイヤーに、表情変化のモーションは「lipsync」レイヤーに配置しました。
サンプルは「Start」レイヤーを追加するコードです。
.addAnimatorLayer("Start", LIVE2DCUBISMFRAMEWORK.BuiltinAnimationBlenders.ADD, 1)
今回はパラメータが上書きされないようにするため OVERRIDE (上書き)ではなく ADD を使用しています。
変数の追加
モーションを読み込む時に使用する変数を追加します。
サンプルは「motionS」を読み込む時に使用する変数です。
var animationS = LIVE2DCUBISMFRAMEWORK.Animation.fromMotion3Json(resources['motionS'].data);
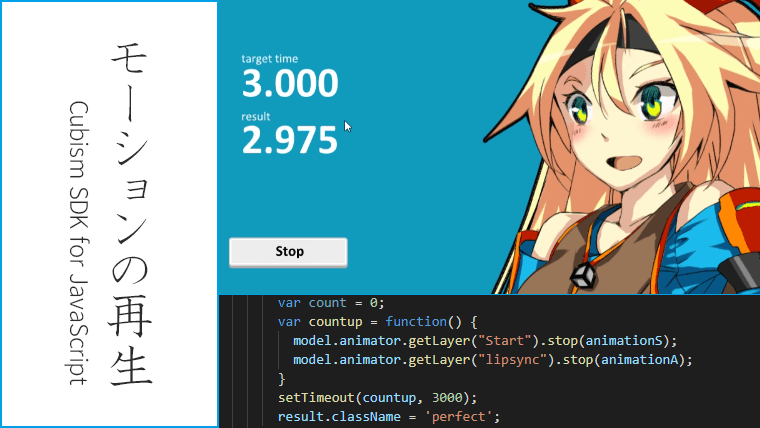
モーションファイルの再生と停止
今回作成した表情を変化させるモーションは、ストップボタンをクリックした時に1回だけ再生したい(ループ×)ので、時間を指定して停止させることにしました。
サンプルは「3秒に近いタイムで止めることができた時の表情」(animationA)を再生、停止させるコードです。
model.animator.getLayer("lipsync").play(animationA);
var count = 0;
var countup = function() {
model.animator.getLayer("Start").stop(animationS);
model.animator.getLayer("lipsync").stop(animationA);
}
setTimeout(countup, 3000);
animationA の長さが3秒なので、setTimeout で3秒後にモーションを停止させています。
Cubism 3 JS Sample
今回の作業で作成したサンプル(resultTimeに応じてキャラクタの表情が変化)のキャプチャを載せます。
ブラウザはEdgeで動作を確認しています。
クリックでGIFアニメーションが再生されます