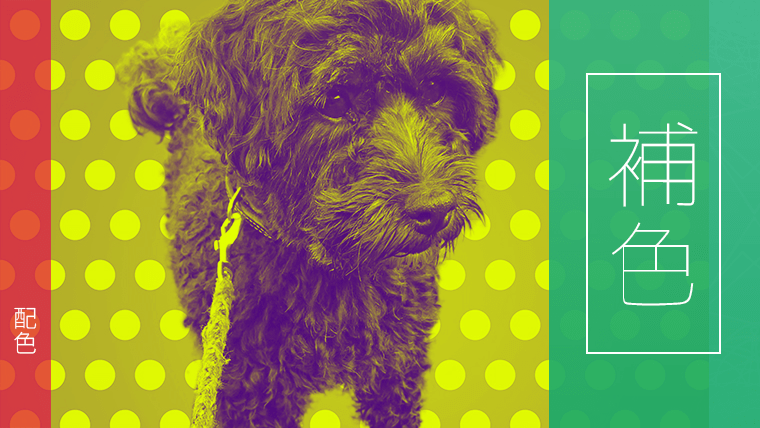
前回の記事では「補色」を使った色の組み合わせを試行しました。
今回はCSS(スタイルシート)で「X11 color names」として名前が定義されている色と「トライアド」の位置にある色の組み合わせを試してみます。
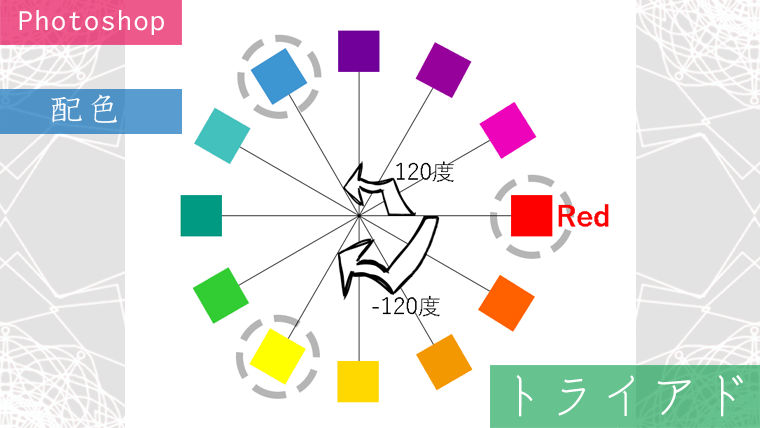
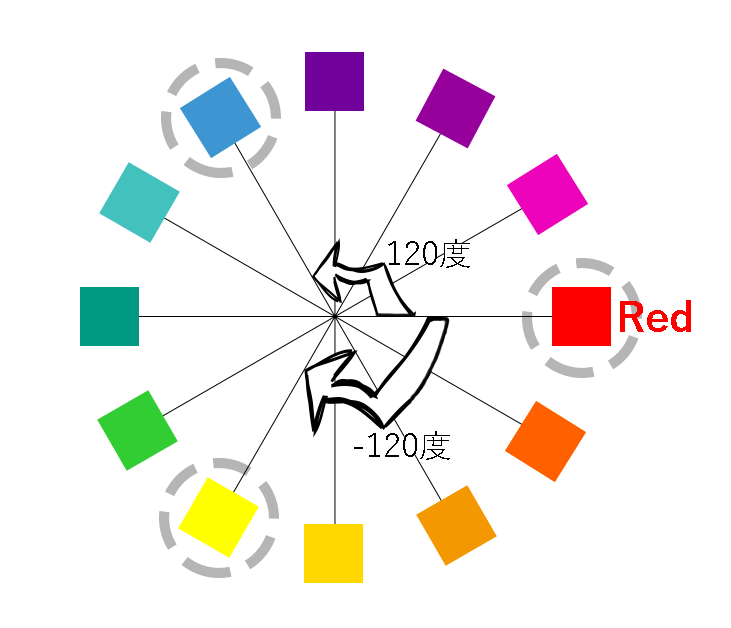
トライアド
色相環上で、120度間隔の位置の3つの色相を用いた配色。
引用:Wikipedia
例としてRed(#FF0000)でトライアドを用いると、下図のようになります。

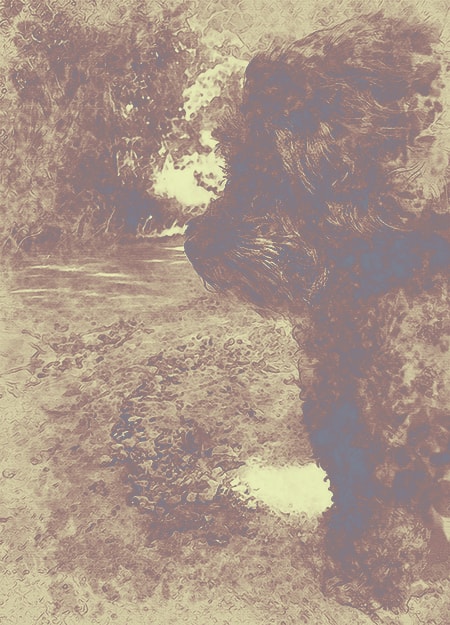
使用する画像
今回の作業で色付けする画像です。「白黒」の調整レイヤーを使用してモノクロ画像にしています。

色付けの手順
調整レイヤー「グラデーションマップ」を使用して画像に色付けを行います。
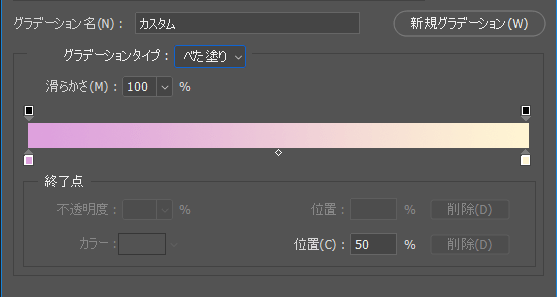
グラデーションタイプを「べた塗り」として、両端にそれぞれ色を設定します。

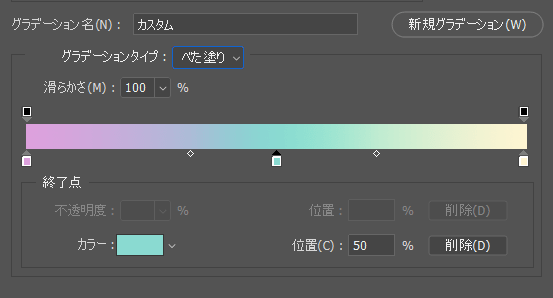
今回は3色の色を組み合わせるので「カラー分岐点」をクリックで追加します。

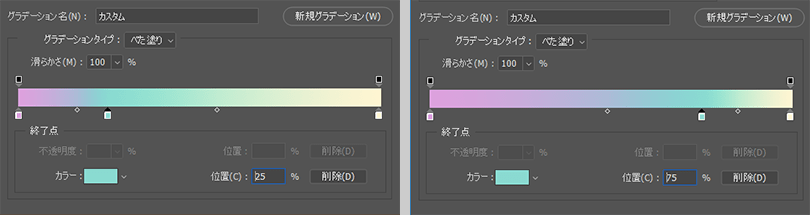
「カラー分岐点」や「カラー中間点」を移動させることで、色の割合を調節することができます。

色の組み合わせ「トライアド」サンプル
上記手順で色付けを行ったサンプル7種類を紹介します。
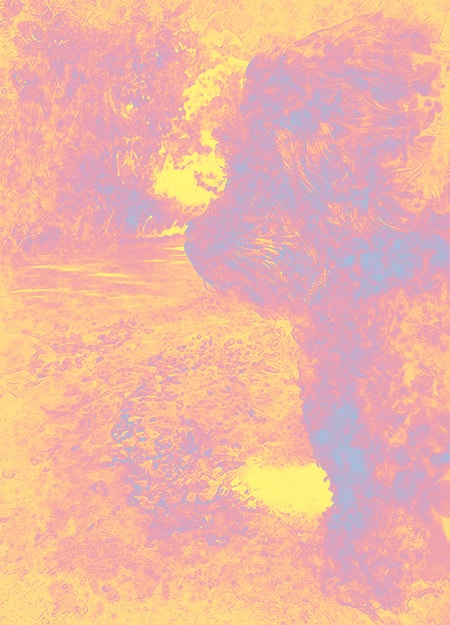
1. HotPink
hotpink(#FF69B4)とトライアドの位置に属する色(#40BBCC , #FFF182)の組み合わせです。

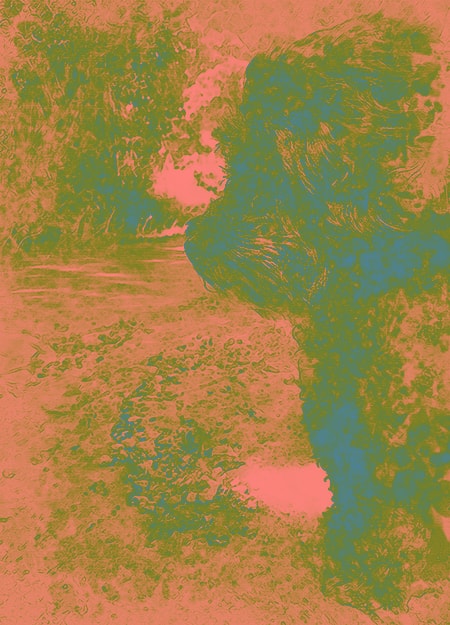
2. LightSalmon
lightsalmon(#FFA07A)とトライアドの位置に属する色(#363E8E , #BBFF93)の組み合わせです。

3. LemonChiffon
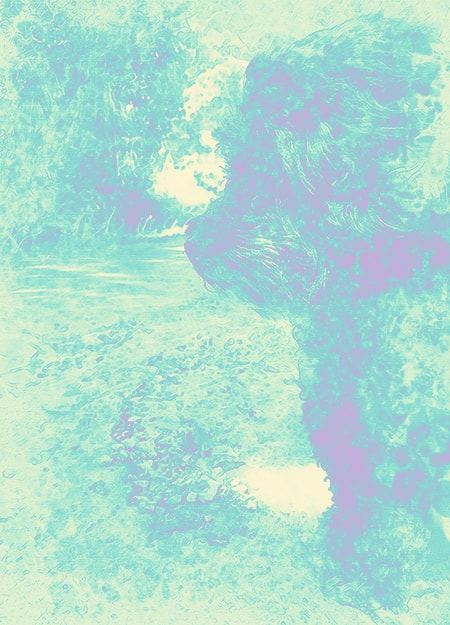
lemonchiffon(#FFFACD)とトライアドの位置に属する色(#FFCDE2 , #90C2CC)の組み合わせです。

4. Plum
plum(#DDA0DD)とトライアドの位置に属する色(#8ADAD1 , #FFF5D2)の組み合わせです。

5. SteelBlue
steelblue(#4682B4)とトライアドの位置に属する色(#7D8125 , #FF827D)の組み合わせです。

6. SkyBlue
skyblue(#87CEEB)とトライアドの位置に属する色(#EEA1AF , #FFF879)の組み合わせです。

空の色
単純に空の色といっても、その色合いは天候や時間帯によって様々である。空色という色名が示しているのは、あくまでもよく晴れた昼間の空の色である。地表に届く太陽光線中の可視光は大気中の微粒子によって散乱され、晴れた昼間の空では短波長の青色が強く見える(レイリー散乱)。これが空色である。
引用:Wikipedia
7. LightSlateGray
lightslategray(#778899)とトライアドの位置に属する色(#997977 , #EAF0BA)の組み合わせです。