CSS(スタイルシート)で色を設定する際には、16進数(黒:#000000)で指定する方法と、名前(黒:black)で指定する方法があります。今回は名前で指定することができる色と、その補色を使用して画像に色をつけていきます。
補色とは
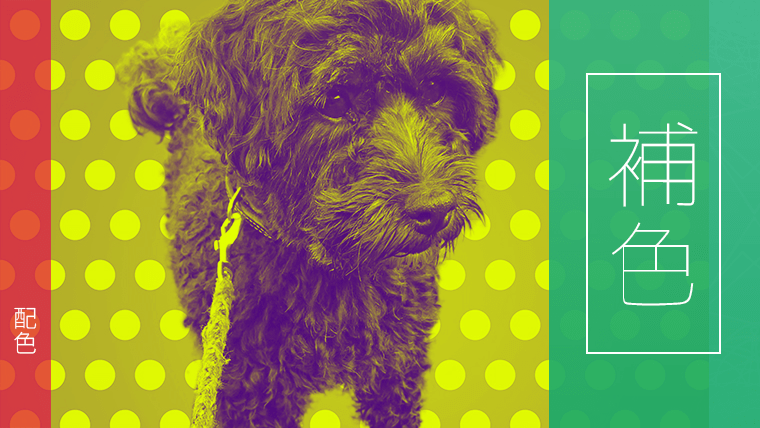
補色
補色(ほしょく、英: complementary color)とは、色相環 (color circle) で正反対に位置する関係の色の組合せ。相補的な色のことでもある。
引用:Wikipedia
補色を使う理由
補色の性質
補色同士の色の組み合わせは、互いの色を引き立て合う相乗効果があり、これは「補色調和」といわれる。
しかし、純色など、明度が同じ補色同士を組合せた場合は、ハレーションを引き起こして、目がチカチカしてしまう。
引用:Wikipedia
使用する画像
今回の作業で色付けする画像です。「白黒」の調整レイヤーを使用してモノクロ画像にしています。

色付けする手順
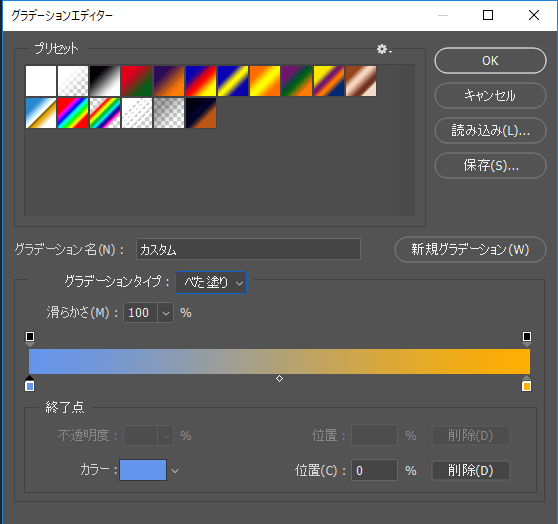
調整レイヤー「グラデーションマップ」を使用して画像に色付けを行います。
グラデーションタイプを「べた塗り」として、両端にそれぞれ色を設定します。

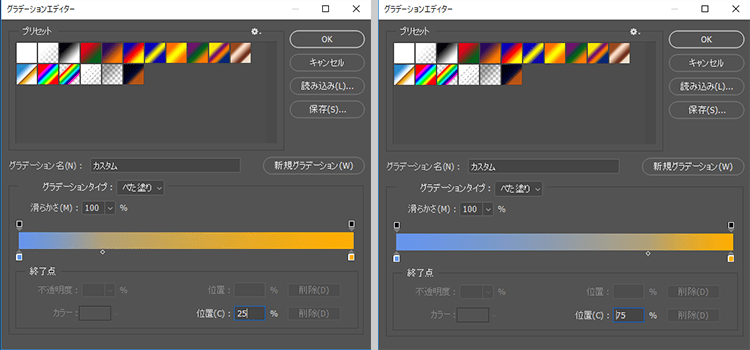
カラー中間点を動かすことで、色の割合を変更することができます。

色の組み合わせ「補色」サンプル
上記手順で色付けを行ったサンプル7種類を紹介します。
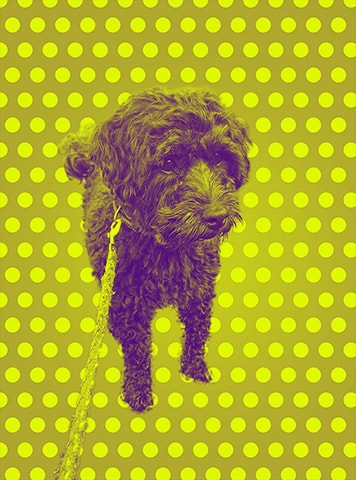
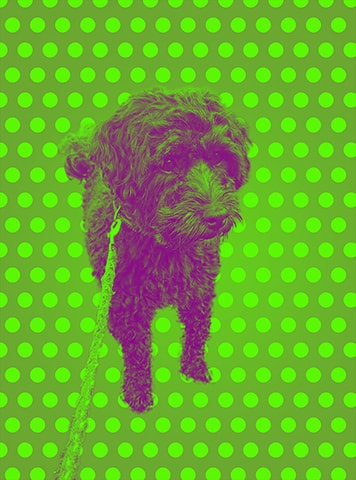
1. DarkMagenta
darkmagenta(#8B008B)と、補色(#59FF00)の組み合わせです。

2. DarkSlateGray
darkslategray(#2F4F4F)と、補色(#FF5E00)の組み合わせです。

3. Chocolate
chocolate(#D2691E)と、補色(#00E9FF)の組み合わせです。

4. Tomato
tomato(#FF6347)と、補色(#00FF93)の組み合わせです。

5. CornflowerBlue
cornflowerblue(#6495ED)と、補色(#FFAE00)の組み合わせです。

CornflowerBlue
コーンフラワーブルー(英語: Cornflower Blue)は、色の一つで、ヤグルマギク(英名:コーンフラワー)の青い花のような色。最高級のサファイアの濃い青色を表す色でもある。
引用:Wikipedia
6. ForestGreen
forestgreen(#228B22)と、補色(#FF007F)の組み合わせです。

7. Indigo
indigo(#4B0082)と、補色(#E3FF00)の組み合わせです。