アニメーションのライブラリ「anime.js」にはrandom関数が用意されています。
今回はrandom関数を使用して、アニメーションにランダム要素を加えてみます。
anime.randomの使い方
「anime.js」ではanime.random(x,y)と記述することで、xとyの数値間で乱数を生成することができます。例として下のように記述すると、-10~20の間でランダムな値を返します。
anime.random(-10, 20);
anime.randomの使用例
以前の記事で作成したアニメーションにランダムな角度の回転を加えてみます。

anime.jsでイラストを手書き風に表現する
アニメーションのライブラリ「anime.js」を使用して SVG のパスを動かして、イラストの手書き風アニメーションを作成します。
例として下記のように記述します。
HTML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 720" class="Layer_1" version="1.1">
<defs>
<mask id="clipMask">
<path id="a1-1" stroke="#fff" stroke-width="1" d="...<省略>..."/>
<path id="a1-2" stroke="#fff" stroke-width="1" d="...<省略>..."/>
・
・
・
</mask>
</defs>
<image id="az" xlink:href="Listening.png" mask="url(#clipMask)"></image>
</svg>
「HTML」部分は以前の記事とほとんど同じです。
変更箇所は<image>タグのみで、idを追加しています。
CSS
#az {
transform-origin: 35% 50%;
}
今回はイラストをrotateX、rotateYで回転させるので、transform-originでイラスト(Listening.png)の原点の位置を設定しています。
JavaScript
var animObj_1 = anime({targets:'#a1-1',strokeDashoffset: [anime.setDashoffset, 0],easing:'easeInOutSine',
autoplay:true,duration:500,delay:0
});
var animObj_2 = anime({targets:'#a1-2',strokeDashoffset: [anime.setDashoffset, 0],easing:'easeInOutSine',
autoplay:true,duration:500,delay:500
});
・
・
・
var animObj_1az = anime({targets:'#az',easing:'easeInOutSine',
rotateX:[{value:anime.random(-60,60),duration:5000},{value:anime.random(-90,90),duration:5000},
{value:0,duration:5000}],
rotateY:[{value:anime.random(-90,90),duration:5000,delay:500},{value:anime.random(-135,135),duration:5000},
{value:anime.random(-180,180),duration:5000}],
autoplay:true,opacity:{value:0,delay:11000,duration:5000}
});
function doReload(){
window.location.reload(false);
}
window.addEventListener('load', function(){
setTimeout(doReload,16000);
});
rotateXとrotateYの角度にランダム要素を追加しています。上記の場合、rotateXは-60度から60度の間でランダムに回転した後、-90度から90度の間でランダムに回転して、最後に0度に戻ります。
anime.randomで生成された値を更新するために、最後の行でアニメーションの終了時(16秒後)に自動でページを更新するように設定しています。
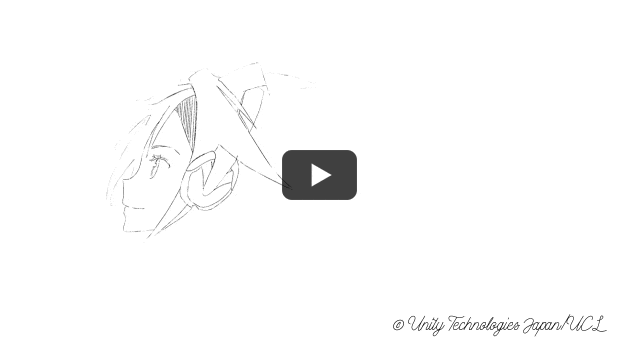
サンプルアニメーション
サンプルとして上記コードのアニメーションを2周分キャプチャしたものを載せます。
クリックでGIFアニメーションが再生されます