前回の記事で作成した攻撃用のアニメーションと、ゲーム内における敵弾の発射位置(ShotPosition)を連動させてみました。
Live2Dのアニメーションと、敵弾の発射位置を連動させる
今回はLive2Dモデルのパーツの座標を取得することで、攻撃用のアニメーションとShotPositionを連動させます。
パーツの座標を取得する理由
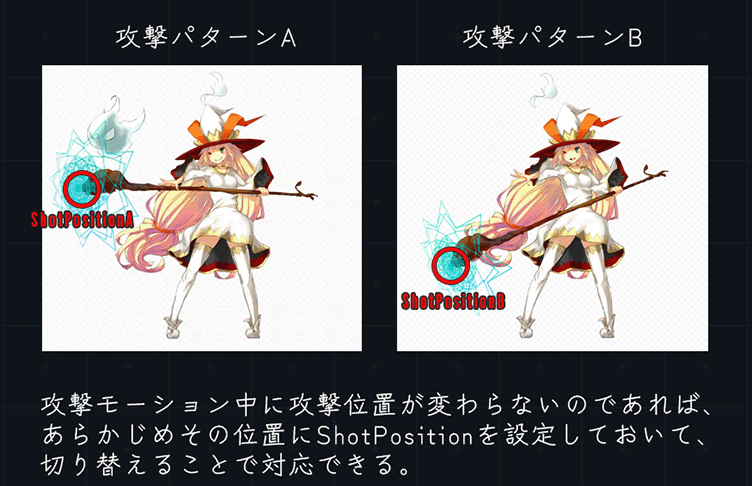
攻撃モーションの再生中に、ShotPositionが固定されている場合であれば、その位置にShotPositionを設定しておくだけなので、割と簡単にアニメーションとShotPositionを連動させることができます。

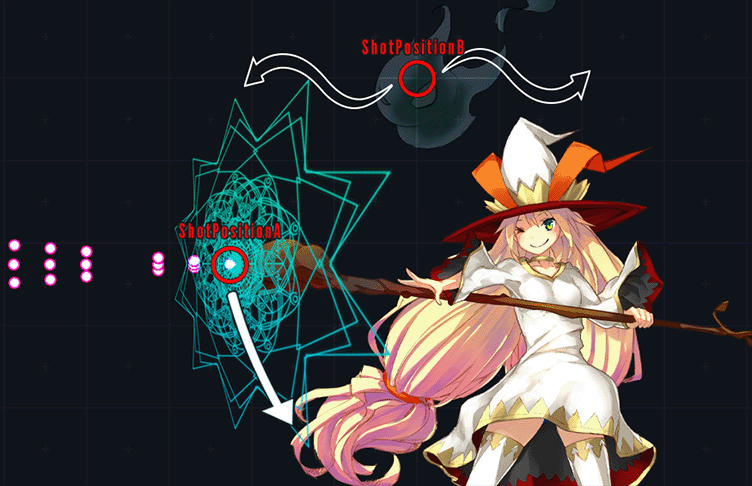
今回は攻撃モーションの中で杖の角度を変化させているので、Live2Dのアニメーションと連動するように、ShotPositionを動かす必要がでてきました。

ということで、今回はLive2Dモデルのパーツの座標を取得して、ShotPositionを追従させるという方式を試してみました。
Live2Dモデルのパーツの座標を取得する手順
Live2Dモデルのパーツの座標は、メッシュから取得することができます。
パーツの座標を取得するスクリプトの一例
Live2dPos.cs
[SerializeField] CubismRenderer _cubismRenderer;
void Update () {
var mesh = _cubismRenderer.Mesh;
// メッシュを囲う矩形の中心
Vector3 meshPosition = mesh.bounds.center;
// メッシュの中心座標に追従
transform.position = meshPosition;
}
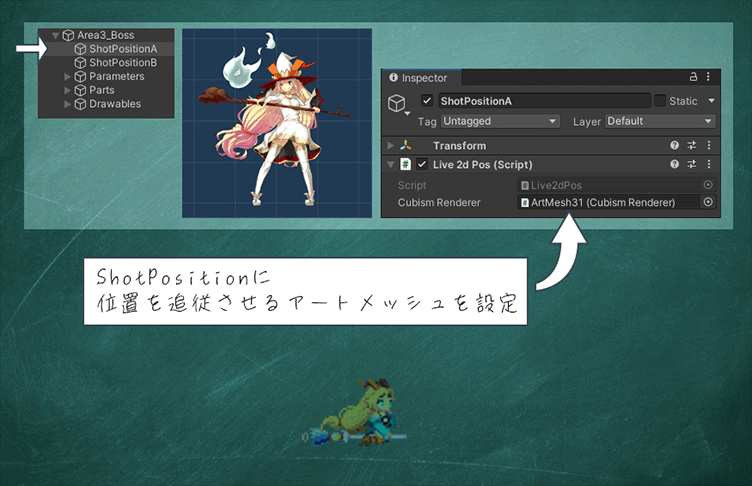
位置を連動させるアートメッシュをインスペクターから設定して、設定したメッシュを囲う矩形の中心座標に追従させます。
このスクリプトをShotPositionに追加して、位置を追従させるアートメッシュを設定します。下図では、敵弾の発射位置となる魔法陣のアートメッシュを設定しています。

今回の記事で試作したボスユニットの動作については、冒頭の動画で確認することができるので、よろしければご参照ください。
















