今回はVue.jsとCubism SDK for Webを使用して、Live2Dのキャラクタと「しりとり」をやってみます。
使用しているバージョンはCubism 4 SDK for Web R1です。
Vue + Cubism SDK for Web で「しりとり」
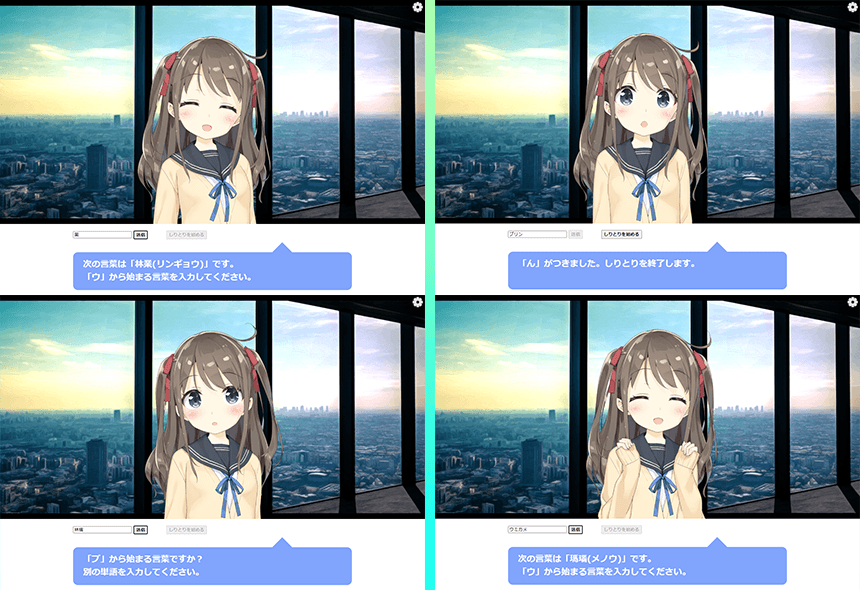
まず最初に「今回の記事で作成したアプリケーションがどのような感じで動作するのか」ということで、動作確認した際の様子を載せておきます。
この記事ではVue.jsとCubism SDK for Webを連動させる部分を中心に紹介します。
1. ユーザインタフェースの作成
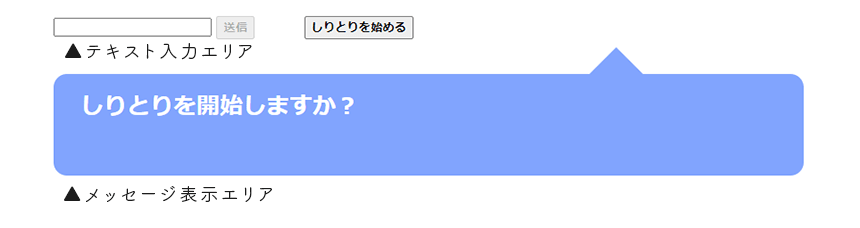
まずはVue.jsで「しりとり」用のUIを作成します。
下記のような感じで作成しました。
<div id="app">
<input id="inputText" v-model="inputText" maxlength="10">
<button id="submitBtn" v-on:click="submit" :disabled="!isWork">送信</button>
<button v-on:click="clickHandler" :disabled="isWork">しりとりを始める</button>
<div class="balloon">
<p id="reply" style="white-space:pre-wrap;">{{ message }}</p>
</div>
</div>
input(テキストを入力するエリア)はmaxlength=”10″として、入力できる文字数を最大で10文字に制限しました。
ボタンは「しりとり」を開始するボタンと、入力した単語を送信するボタンの2種類です。
{{ message }}の場所に、CPUからの返事が表示されます。

2.「しりとり」部分の処理
「しりとり」を行うためには、入力された単語の最初の文字と最後の文字を確認する必要があります。
今回は、漢字で入力されている場合にも対応させるために kuromoji.js を使用して、形態素解析を行うことにしました。
1. テキストが入力される。(例:林檎)
2. kuromoji.jsにテキストを渡して形態素解析を行う。(例:リンゴ[名詞])
3. 名詞が含まれているかを確認する。
4. 最初の文字が1つ前の単語の最後の文字と同じかを確認する。
5. 入力されたテキストの最後の文字から始まる言葉を単語リストからランダムに出力する。
「しりとり」部分の処理については、以下の記事を参考にしました。
最強のしりとりAIを作ってみた
Googleアシスタントとしりとりしてみる
フロント明るくないおじさんがWebアプリ作った話
3. Cubism SDK for Webの画面を表示させる
Cubism SDK for WebのSamplelsにあるindex.htmlと同様の記述で、Cubism SDK for Webの画面を追加します。
htmlのheadタグでスクリプトを3つ(minified.js、live2dcubismcore.js、bundle.js)読み込めばOKです。
今回はVue.js等「しりとり」用のスクリプトも読み込むので、headタグは下記のようになりました。
2.で紹介した「しりとりの大まかな流れ」を処理するスクリプトについては、別途にbodyタグの最後尾で読み込んでいます。
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1"> <link rel="icon" href="icons/favicon.ico"> <link rel="stylesheet" href="css/style.css"> <title>Siritori App</title> <!-- Pollyfill script --> <script src="https://unpkg.com/core-js-bundle@3.6.1/minified.js"></script> <!-- Live2DCubismCore script --> <script src = "../../../Core/live2dcubismcore.js"></script> <!-- Build script --> <script src = "dist/bundle.js"></script> <!-- しりとり用のスクリプト --> <script src="https://cdn.jsdelivr.net/vue/latest/vue.min.js"></script> <script src="js/kuromoji.js"></script> </head>
style.cssでUIとcanvas(Cubism SDK for Webの画面)の位置を反転させたり、吹き出し部分のデザインを行っています。
body {
display: flex;
flex-direction: column-reverse;
align-items: center;
justify-content: center;
}

4.「しりとり」の内容に合わせてLive2Dのモデルを動かす
Cubism SDK for WebのSamplesにあるTypeScriptを編集して、Live2Dのモデルを動かします。
4.1 モデルの表示サイズと位置
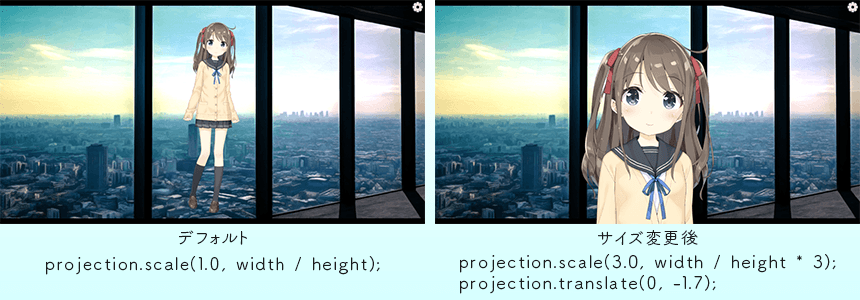
デフォルトの設定だと全身が表示されるような感じなので、まずはモデルの表示サイズと位置を調整します。
適切か否かは分からないですが、とりあえずは下記の記述で設定できます。
public onUpdate(): void {
let projection: Csm_CubismMatrix44 = new Csm_CubismMatrix44();
const { width, height } = canvas;
projection.scale(3.0, width / height * 3); //表示サイズを3倍に変更
projection.translate(0, -1.5); //表示位置を下に1.5移動
// ...以下略
}
モデルの更新処理及び描画処理を行うメソッド(onUpdate)の中で、表示サイズと位置を変更する記述を加えています。

4.2 モデルのモーション変更
1.のUIで作成した「送信ボタン」が押されたら、設定したモーションが再生されるように記述しました。
public addEvent(): void {
const getbtn = document.getElementById("submitBtn");
getbtn.addEventListener('click', () => {
setTimeout(() => {
let motionNum = 0;
const randRange = (min, max) => Math.floor(Math.random() * (max - min + 1) + min);
let reply = document.getElementById("reply");
if (reply.textContent.indexOf('終了') != -1) {
motionNum = 1;
} else if (reply.textContent.indexOf('?') != -1) {
motionNum = 2;
} else if (reply.textContent.indexOf('次の言葉') != -1) {
motionNum = randRange(3, 4);
} else {
motionNum = 0;
}
for (let i = 0; i < this._models.getSize(); i++) {
this._models
.at(i)
.startMotion(
LAppDefine.MotionGroupTapBody,
motionNum,
LAppDefine.PriorityNormal,
this._finishedMotion
);
}
}, 2000);
}, false);
}
lapplive2dmanager.tsにaddEventという名前で新しくメソッドを追加しました。
吹き出しに表示されるメッセージの内容に応じて、再生するモーションが変わるようにしています。
上記addEventのメソッドでは、setTimeoutを使用して「送信ボタン」が押されてから2秒後にメッセージの内容を参照していますが、動作環境によっては安定しないことがあるので、機会があれば改善したいです。
手っ取り早く動作を安定させるのであれば、メッセージを参照する記述を削除するのが簡単です。再生するモーションが完全にランダム若しくは固定となりますが、2秒の待機時間が不要となります。

4.3 追加したメソッドを呼び出す
4.2で作成したaddEventを呼び出す記述を加えます。
画像の初期化を行うメソッド(initializeSprite)の最後尾に追加してみました。
public initializeSprite(): void {
const width: number = canvas.width;
const height: number = canvas.height;
//...省略...
const live2DManager: LAppLive2DManager = LAppLive2DManager.getInstance();
live2DManager.addEvent();
}
これでTypeScriptの編集が完了したので、コマンドパレットを起動してbundle.jsをビルドすれば完成です。
ビルドの詳しい手順は下記ページの「Cubism 4 SDK for Web R1のサンプルデモを表示する」の項を参照してください。

















