今回はフリーのドローソフト「Inkscape」で色々な種類のフィルター機能を使ってみます。
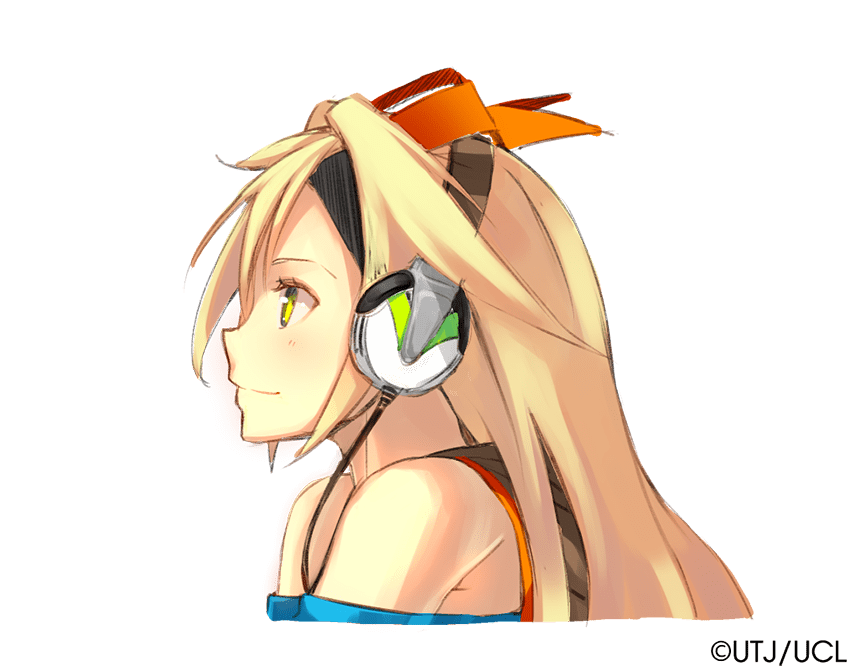
使用するイラスト
今回の作業でフィルタ機能を適用するイラストです。

© Unity Technologies Japan/UCL
フィルターカテゴリ「イメージエフェクト」
エッジ検出
オブジェクトの色の境界を検出します。

シャープ
オブジェクト中のエッジと境界をシャープにします。強さ0.15

シャープ(もっと)
オブジェクト中のエッジと境界をシャープにします。強さ0.30

ソフトフォーカスレンズ
ぼかしをつけずに中身のイメージを光らせます。

フィルム粒子
小規模の粒子状効果を加えます。

フィルターカテゴリ「イメージペイントとドロー」
イメージドローイング・基本
色の境界を1ビットの白と黒で強調および再描画します。前回の記事で使用したフィルターです。

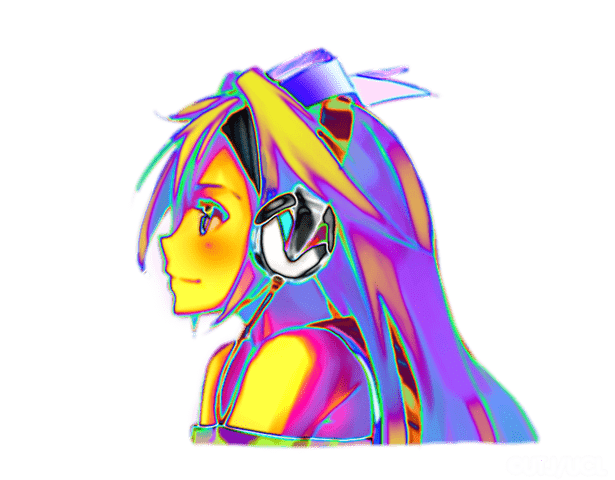
エレクトライズ
電気版ソラライゼーションエフェクトです。

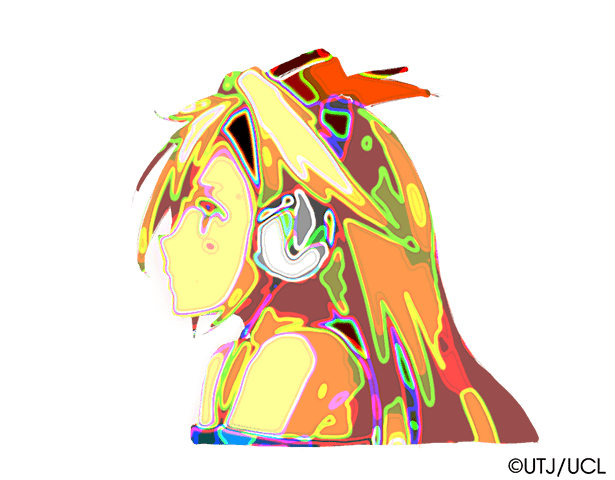
ネオンドロー
ポスタライズおよび色の輪郭を滑らかな線で描画します。

ポイント彫刻
透明なポイントを彫った画像に変換します。

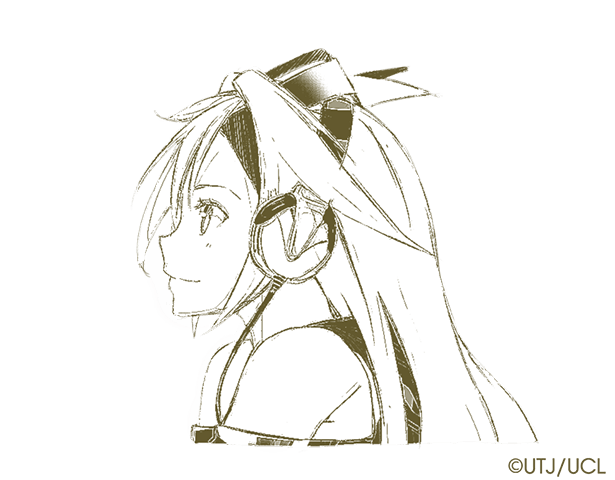
古はがき
少しポスタライズし、昔印刷されたはがきのようなエッジを描画します。

アニメーションの作成
フィルター「エレクトライズ」を適用した画像と、前回の記事で作成したパスを組み合わせてみます。

例として下記のように記述します。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 720" class="Layer_1" version="1.1">
<defs>
<mask id="clipMask">
<path id="a1-1" stroke="#fff" stroke-width="1" d="...<省略>..."/>
<path id="a1-2" stroke="#fff" stroke-width="1" d="...<省略>..."/>
<path id="a1-3" stroke="#fff" stroke-width="2" d="...<省略>..."/>
・
・
・
</mask>
</defs>
<image id="az" xlink:href="elect.png" mask="url(#clipMask)"></image>
</svg>
<image>タグの部分にはフィルター「エレクトライズ」を適用して「PNG画像にエクスポート」で保存した画像を配置しています。(elect.png)
#az {
transform-origin: 35% 50%;
}
今回はイラストをrotateYで回転させるので、<image>タグの画像にidを設定して、transform-originで原点の位置を指定します。
var animObj_1 = anime({targets:'#a1-1',strokeDashoffset: [anime.setDashoffset, 0],easing:'easeInOutSine',
autoplay:true,duration:500,delay:0
});
var animObj_2 = anime({targets:'#a1-2',strokeDashoffset: [anime.setDashoffset, 0],easing:'easeInOutSine',
autoplay:true,duration:500,delay:500
});
var animObj_3 = anime({targets:'#a1-3',strokeDashoffset: [anime.setDashoffset, 0],easing:'easeInOutSine',
autoplay:true,duration:500,delay:1000
});
・
・
・
var animObj_1az = anime({targets:'#az',autoplay:true,duration:10000,delay:16250,easing:'linear',
rotateY:'180deg',opacity:{value:0,delay:26000,duration:4000}
});
画像に設定したidをtargetsで指定して、パラメータを入力しています。
rotateYで180度回転した後に、4秒かけて非表示になるように設定しました。
アニメーションサンプル
サンプルとして上記コードのアニメーションをキャプチャしたものを載せます。
クリックでGIFアニメーションが再生されます