Google Chrome や Safari など主要なブラウザに対応しているということで、Cubism SDK for Web を使ってみました。使用しているバージョンは beta4 です。
今回は自分が用意したモデルを表示するまでの作業を行います。
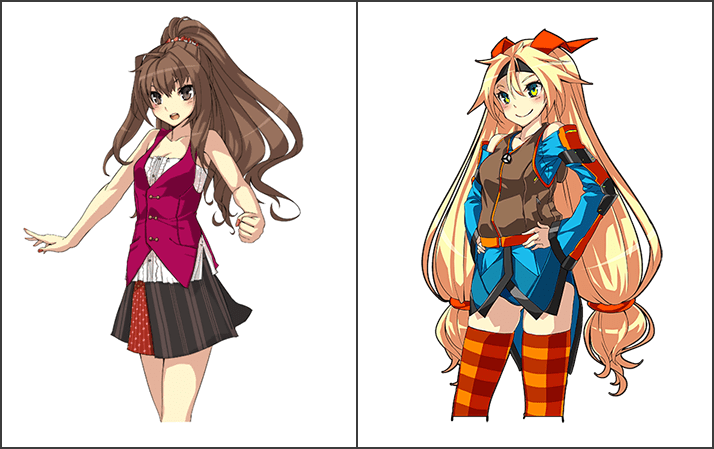
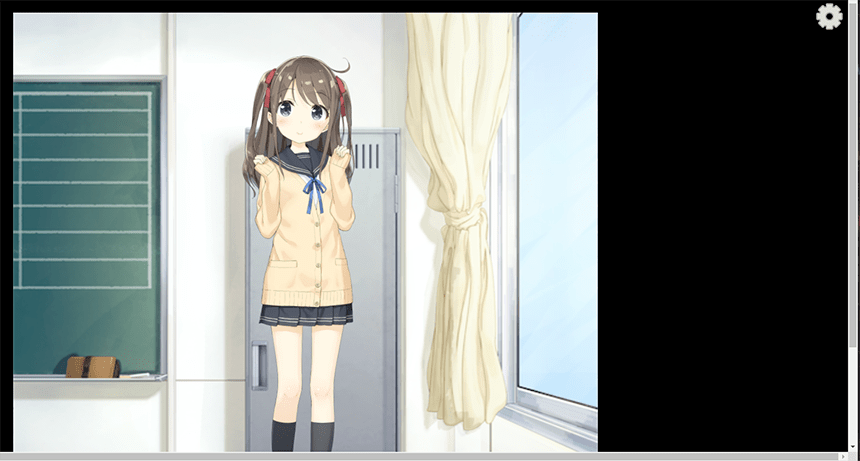
使用するイラスト
今回の作業でCubism SDK for Webの画面に表示するイラストです。
サンプルにモデルの切替機能が用意されていたので、イラストを二枚使用することにしました。

© Unity Technologies Japan/UCL
モデルを表示するまでの流れ
Cubism SDK for Webを使って、Live2Dのモデルを表示するまでの流れを紹介します。
1. 公式のチュートリアルに沿って進める
Live2D の SDKチュートリアル「Webサンプルのビルド」で詳しく説明されているので、これに沿ってサンプルを表示させる所まで進めます。
【コマンドプロンプトの操作】
Webサンプルをビルドする際にコマンドプロンプトの操作が必要になる所があったので、コマンドプロンプトで任意のディレクトリまで移動する手順を載せておきます。
下記の例ではCドライブからDドライブのディレクトリに移動しています。
C:\Users\ユーザー名> cd ../../
C:\>
(2)ドライブを切り替える。
C:\> D:
D:\>
(3)任意のディレクトリに移動する。
D:\> cd D:\Cubism3SDKforWeb-beta4
D:\Cubism3SDKforWeb-beta4>
下図のような感じで、サンプルのモデルと背景が表示されます。

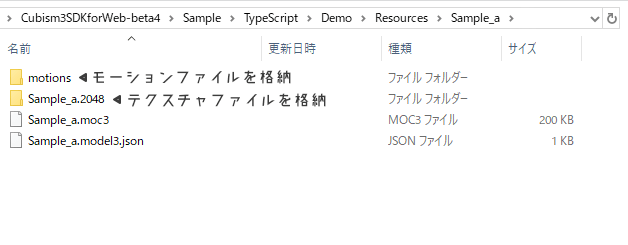
2. モデルの表示に必要なファイルの準備
Live2D を起動後「ファイル > 組込み用ファイル書き出し > moc3ファイル書き出し」で Textureファイル、moc3ファイル、model3.jsonファイルが揃います。
Live2D の Animator でアイドル時(待機時)のモーションを作成して「ファイル > 組込み用ファイル書き出し > モーションファイル書き出し」で motion3.jsonファイルを書き出します。
ファイルが準備できたら「Cubism3SDKforWeb-beta4 > Sample > TypeScript > Demo > Resources」に配置します。

3. model3.json の編集
テキストエディタで model3.json ファイルを開いて内容を確認します。
【内容を確認する際のポイント】
(1)moc3ファイルとTextureファイルの名前やパスが合っているか
(2)モーションファイルの記述が適切か
(3)GroupsとHitAreasが存在するか
今回はアイドル時のモーション1種類を再生するだけなので、下記のように編集しました。
モーションを複数再生して切り替えるような場合は FadeInTime、FadeOutTime を設定してください。
"Motions": {
"Idle": [
{
"File": "motions/idle.motion3.json",
"FadeInTime": 0.0,
"FadeOutTime": 0.0
}
]
}
今回のモデルには Group と HitArea が設定されていないので、下記のように編集しました。
"Groups": [], "HitAreas": []
下記コードは編集後の model3.json ファイルです。
{
"Version": 3,
"FileReferences": {
"Moc": "Sample_a.moc3",
"Textures": [
"Sample_a.2048/texture_00.png"
],
"Motions": {
"Idle": [
{
"File": "motions/idle.motion3.json",
"FadeInTime": 0.0,
"FadeOutTime": 0.0
}
]
},
"Groups": [],
"HitAreas": []
}
}
4. lappdefine.ts の編集
テキストエディタで lappdefine.ts を開いて、モデル定義の部分を編集します。
今回はモデルを二つ配置したので、下記のように編集しました。
export const ModelDir: string[] = [ "Sample_a", "Sample_b" ]
5. Webサンプルのビルド
1.のチュートリアルの手順と同様にビルドを行えば完成です。
Cubism SDK for Web Sample
今回の作業(モデルの表示)で作成したサンプルです。
Visual Studio Code の Debugger for Chrome で動作確認を行っています。
クリックでGIFアニメーションが再生されます