今回はフリーのドローソフト「Inkscape」で、ビットマップのトレースを行う際に「多重スキャン」を設定します。
前回の記事では「単一スキャン」で作成したパスを「anime.js」で動かしていました。

今回は「多重スキャン」で複数のパスを作成し「anime.js」でそれぞれの線にアニメーションを設定していきます。
使用するイラスト
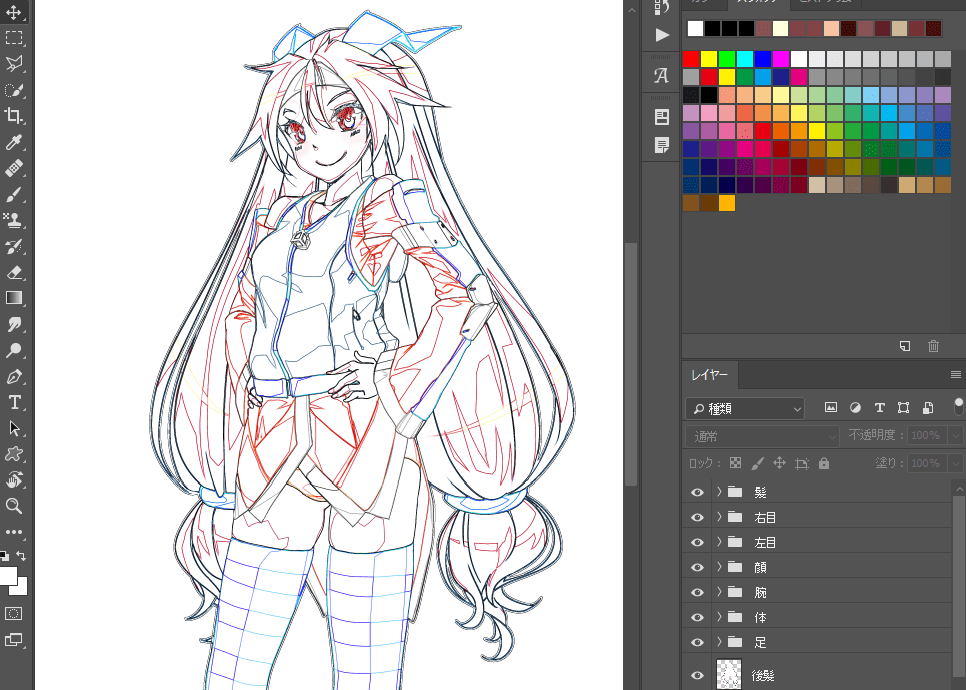
前回と同じイラストを使用します。Photoshopで元のイラストに「フィルター > 輪郭検出」を行っています。

© Unity Technologies Japan/UCL
多重スキャンの回数について
多重スキャンのスキャン回数を変えた際のサンプルです。
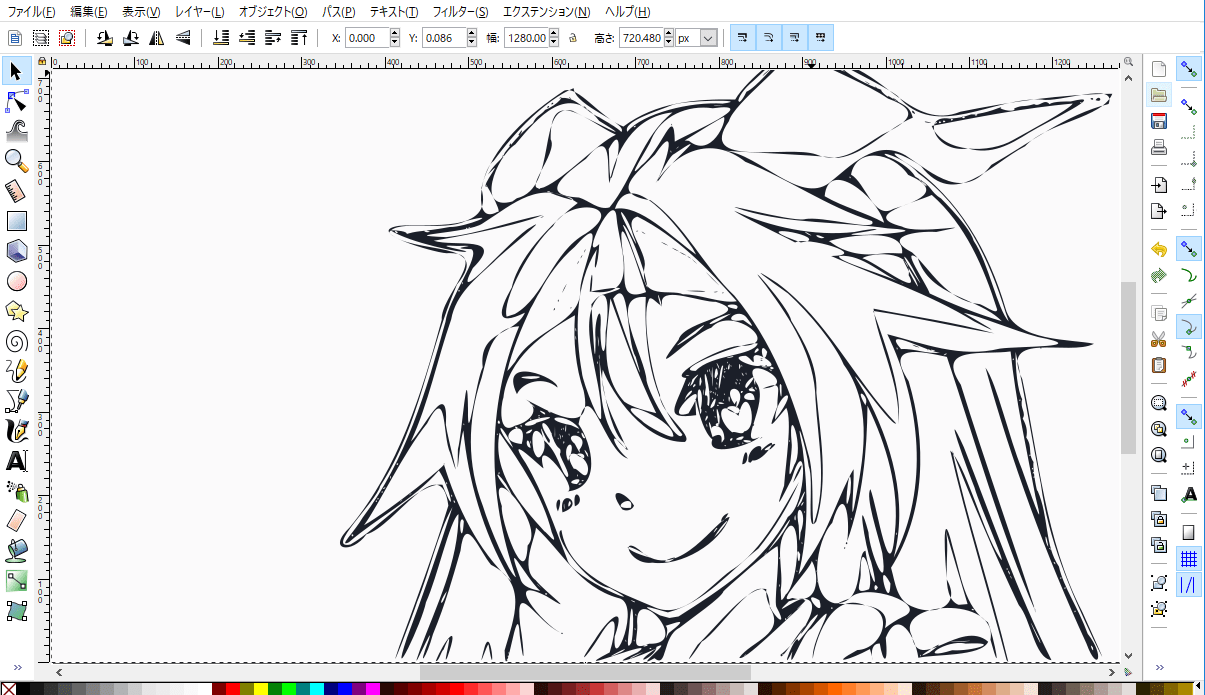
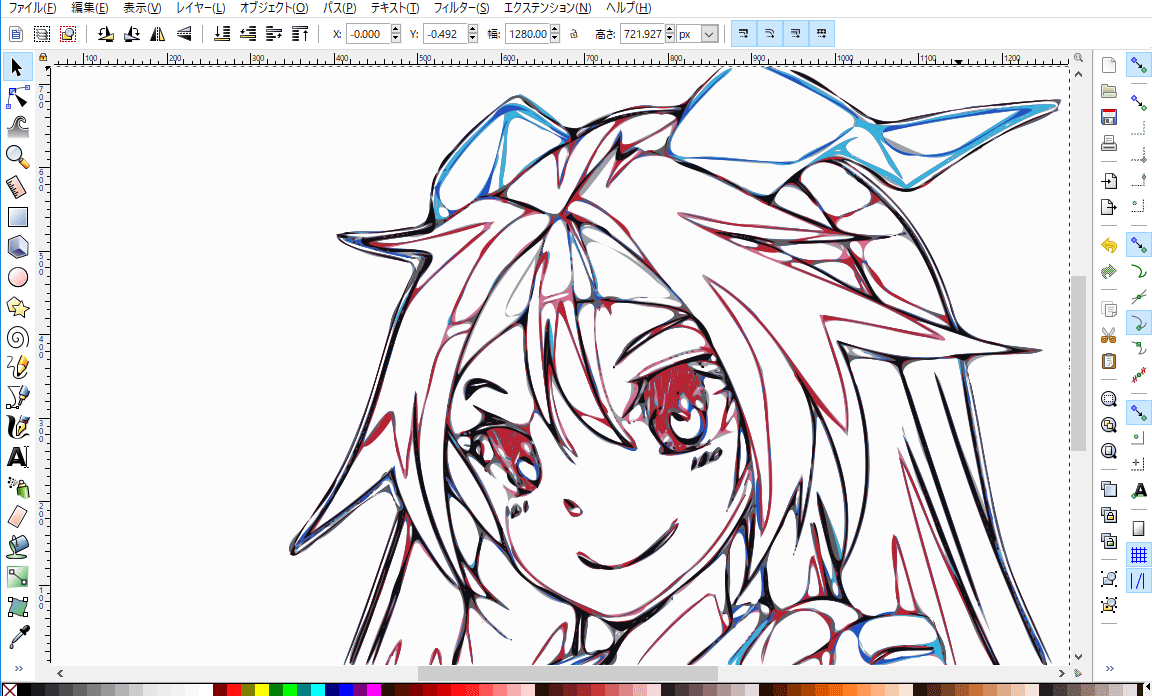
スキャン回数2
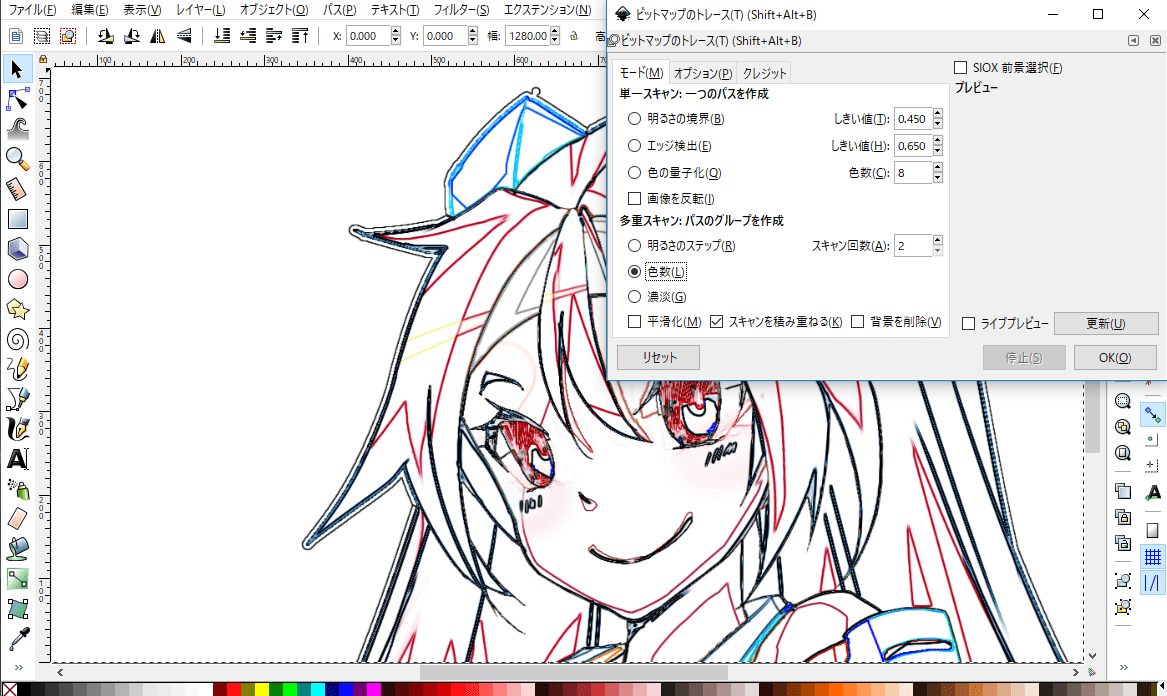
Inkscapeを起動し「ファイル > 開く」でPNG画像を開きます。
画像を選択した状態で「パス > ビットマップのトレース」をクリックします。
多重スキャンの設定は「スキャンを積み重ねる」にチェックを入れ「色数」を選択し、スキャン回数を2としています。
スキャンした回数と同じ数だけパスが作成されるので、この場合はパスが2個作成されます。

多重スキャンが完了したら元の画像を選択し、削除します。
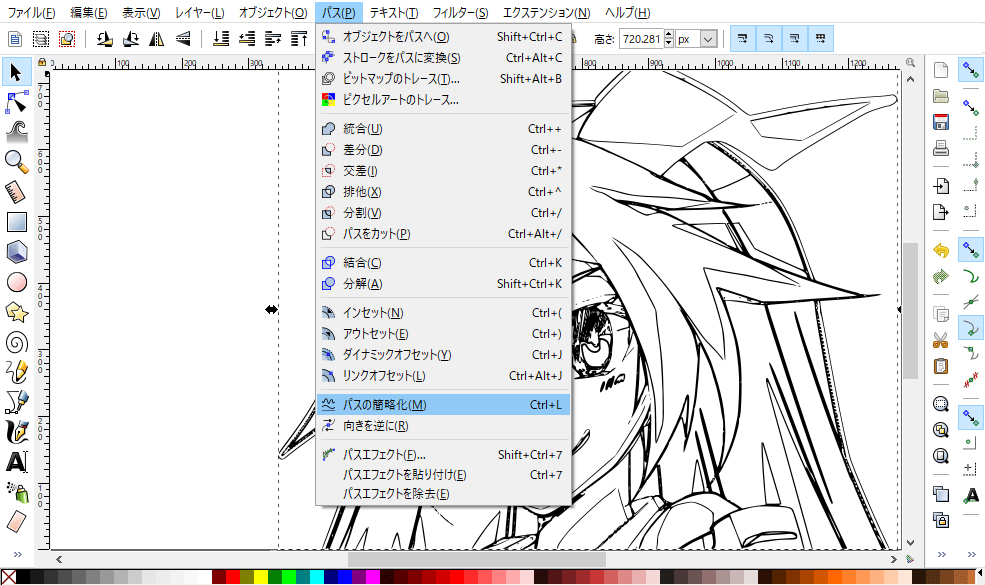
作成されたパスを選択し「パス > パスの簡略化」を選択します。

これで余分なノードが削除され、ファイルサイズが小さくなります。

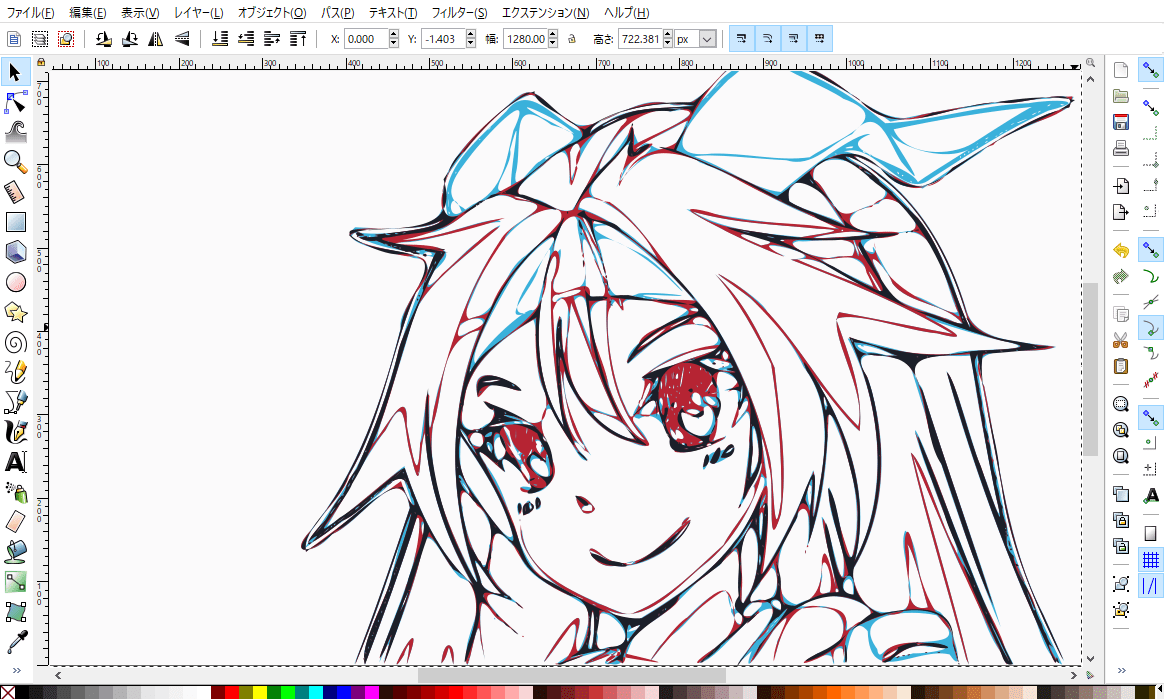
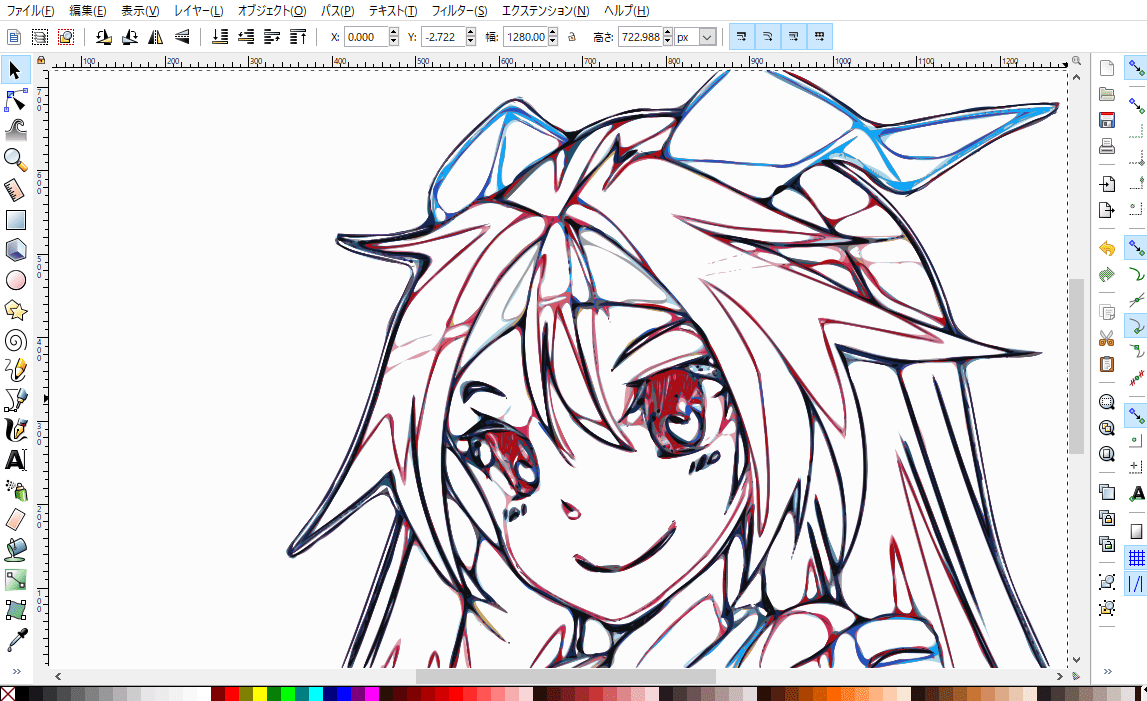
スキャン回数4
同じ画像で、多重スキャンの設定「スキャン回数」を4とした場合の結果です。
水色、赤色が追加されています。

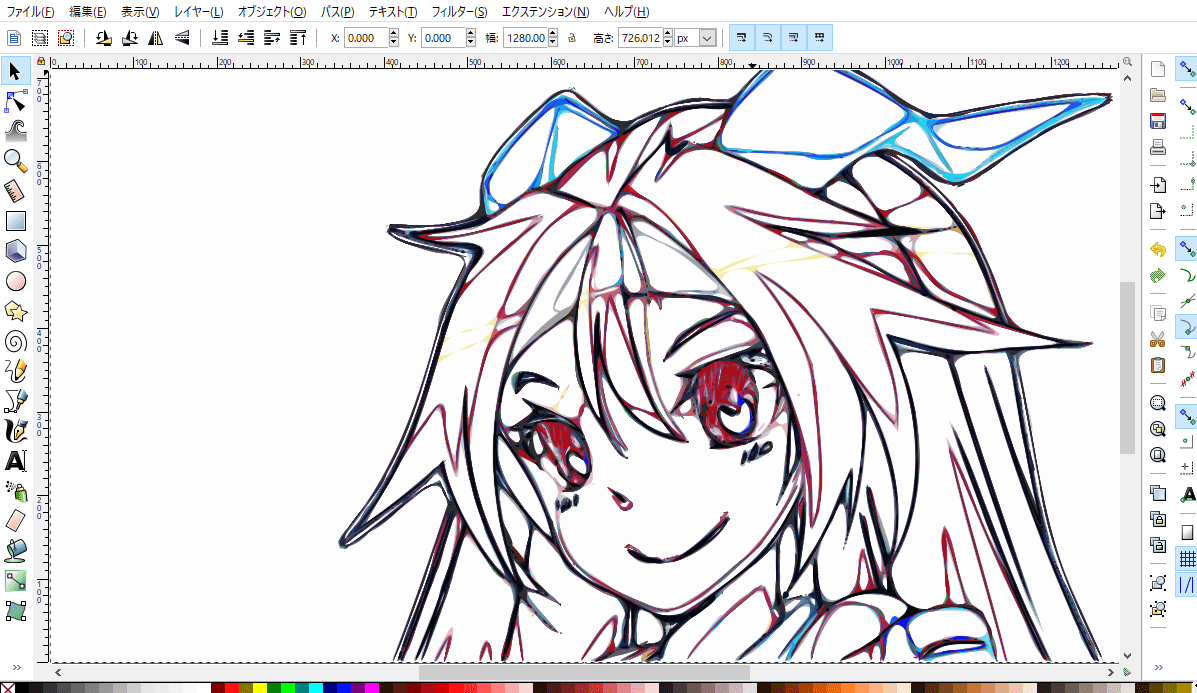
スキャン回数8
同じ画像で、多重スキャンの設定「スキャン回数」を8とした場合の結果です。
青色が追加されています。

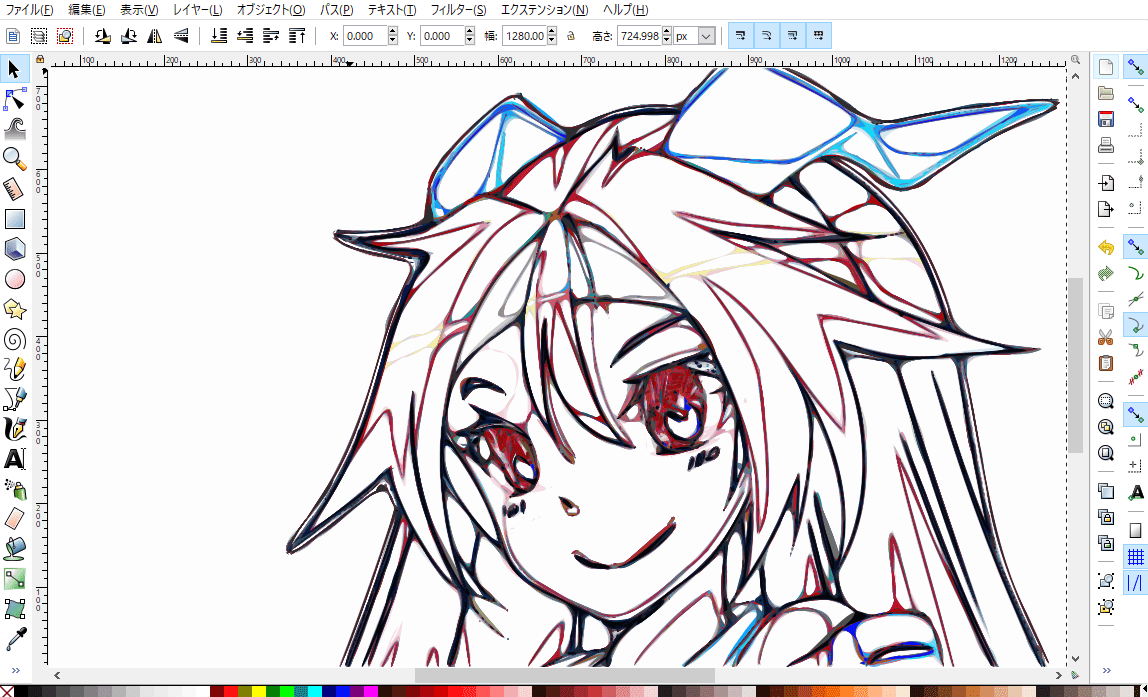
スキャン回数16
同じ画像で、多重スキャンの設定「スキャン回数」を16とした場合の結果です。
髪のハイライト部分が変化しています。

スキャン回数32
同じ画像で、多重スキャンの設定「スキャン回数」を32とした場合の結果です。
黄色が追加されています。

スキャン回数50
同じ画像で、多重スキャンの設定「スキャン回数」を50とした場合の結果です。
影が若干変化しています。

スキャン回数が多いほど精細なトレースが作成されますが、ファイルサイズも大きくなります。
今回の場合、スキャン回数50で作成されたSVGファイルは1.8MBとなっていました。
anime.jsの設定
パスが作成されたので「anime.js」でアニメーションを設定していきます。
「anime.js」は公式サイトからダウンロードすることができます。
ダウンロードしたファイルを解凍し、HTMLドキュメントに<script>タグを使って、「anime.min.js」を指定します。
<script src="anime.min.js"></script>
ラインアニメーションの作成
スキャン回数ごとにアニメーションを作ってみました。
スキャン回数2
2回のスキャンで作られたパスを使ってラインアニメーションを作成します。
例として下記のように記述します。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 720" class="Layer_1" version="1.1">
<g class="lines" fill="none">
<path id="path2" stroke="#1b1f29" d="M 417.18,701.8 C ... "/>
</g>
</svg>
<script>
var animObj_2 = anime({targets:'#path2',strokeDashoffset: [anime.setDashoffset, 0],opacity:[1,0],
autoplay:true,duration:30000,loop:false,delay:1000,easing:'linear'
});
</script>
今回の設定でスキャンした場合、共通してpath1にストロークが無かったので、アニメーションはpath2から開始しています。
d=”M 417.18,701.8 C … の部分は長くなるので省略しています。SVGに変換したファイルをテキストエディタで開き、d=”…”の部分をコピーして貼り付けています。
サンプルとして上記コードのラインアニメーションをキャプチャしたものを載せます。
クリックでGIFアニメーションが再生されます

スキャン回数4
4回のスキャンで作られたパスを使ってラインアニメーションを作成します。
例として下記のように記述します。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 720" class="Layer_1" version="1.1">
<g class="lines" fill="none">
<path id="path2" stroke="#3ab1db" d="M 410.42,718.39 C ... "/>
<path id="path3" stroke="#b62433" d="M 417.18,701.8 C 4... "/>
<path id="path4" stroke="#1b1f29" d="M 417.2,701.75 C 4... "/>
</g>
</svg>
<script>
var animObj_2 = anime({targets:'#path2',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:25000,opacity:[1,0.8],delay:5000
});
var animObj_3 = anime({targets:'#path3',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:30000,opacity:[1,0.5],delay:2500
});
var animObj_4 = anime({targets:'#path4',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:20000,opacity:[1,0.7],delay:0,stroke:[{value:'#fff'},{value:'#c93'}]
});
</script>
path4(上記animObj_4)は stroke: の部分で、ストロークの色を「初期値 > #fff > #c93」という順に変化させている。
サンプルとして上記コードのラインアニメーションをキャプチャしたものを載せます。

スキャン回数16
16回のスキャンで作られたパスを使ってラインアニメーションを作成します。
例として下記のように記述します。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1280 720" class="Layer_1" version="1.1">
<g class="lines" fill="none">
<path id="path2" stroke="#a9d6e7" d="M 467.17,567.02 C ... "/>
<path id="path3" stroke="#e19ba9" d="M 410.42,718.39 C ... "/>
<path id="path4" stroke="#9da0a4" d="M 410.42,718.39 C ... "/>
<path id="path5" stroke="#d46d90" d="M 417.18,701.8 C 4... "/>
・
・
・
<path id="path16" fill="#0e1015" d="M 420,719.08 C 418.... "/>
</g>
</svg>
向きを逆にしたパス
15本のラインを同時に動かすと乱雑とした状態になるので、autoplay:true,false の切り替えでラインの表示数を制限することにしました。
下記コードの場合、path4 ~ path16 はautoplay:falseとして非表示になっています。
<script>
var animObj_2 = anime({targets:'#path2',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:100000,opacity:[1,0.8],delay:0
});
var animObj_3 = anime({targets:'#path3',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:95000,opacity:[0.9,0.7],delay:5000
});
</script>
path2はInkscapeで「パス > 向きを逆に」を実行し、パスの方向を逆転させています。
path3は通常の向きのパスで、アニメーション開始を5秒遅らせています。
サンプルとして上記コードのラインアニメーションをキャプチャしたものを載せます。

translateX
<script>
var animObj_4 = anime({targets:'#path4',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:50000,opacity:[0.5,0.1],delay:0,translateX:'-2000px'
});
var animObj_5 = anime({targets:'#path5',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:50000,opacity:[0.5,0.1],delay:0,translateX:'2000px'
});
</script>
translateXでパスを水平方向に移動させています。
サンプルとして上記コードのラインアニメーションをキャプチャしたものを載せます。

translateY
<script>
var animObj_6 = anime({targets:'#path6',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:34000,opacity:[0.5,0.1],delay:0,translateY:'-2000px'
});
var animObj_7 = anime({targets:'#path7',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:34000,opacity:[0.5,0.1],delay:0,translateY:'2000px'
});
</script>
translateYでパスを垂直方向に移動させています。
サンプルとして上記コードのラインアニメーションをキャプチャしたものを載せます。

scale
<script>
var animObj_8 = anime({targets:'#path8',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:34000,opacity:[0.5,0.1],delay:0
});
var animObj_9 = anime({targets:'#path9',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:50000,opacity:[1,0],delay:5000,
scale:{value:2},translateX:'-800px',translateY:'-400px'
});
var animObj_10 = anime({targets:'#path10',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:40000,opacity:[0.8,0],delay:10000,
scale:{value:3},translateX:'-1600px',translateY:'-800px'
});
</script>
scaleでパスのサイズを変化させています。
value:2で2倍、value:3で3倍のサイズになります。
サンプルとして上記コードのラインアニメーションをキャプチャしたものを載せます。

rotate
<script>
var animObj_11 = anime({targets:'#path11',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:35000,opacity:[0.5,0.1],delay:0
});
var animObj_12 = anime({targets:'#path12',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:28000,opacity:[0.5,0.1],delay:0,rotate:{value:180}
});
var animObj_13 = anime({targets:'#path13',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
autoplay:true,duration:28000,opacity:[0.5,0.1],delay:0,rotate:{value:-180}
});
</script>
rotateでパスの角度を変化させています。
サンプルとして上記コードのラインアニメーションをキャプチャしたものを載せます。

rotateX
<script>
var animObj_14 = anime({targets:'#path14',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
translateY:{value:'750px',duration:25000},rotateX:{value:'180deg',duration:25000},
autoplay:true,duration:80000,delay:0
});
</script>
rotateXでX軸を中心にパスを回転させています。
rotateX:{value:’180deg’,duration:25000}と記述することで、ラインアニメーションとは別に、回転にかかる時間を設定することができます。
サンプルとして上記コードのラインアニメーションをキャプチャしたものを載せます。

rotateY
<script>
var animObj_15 = anime({targets:'#path15',strokeDashoffset: [anime.setDashoffset, 0],easing:'linear',
translateX:{value:'1500px',duration:28000},rotateY:{value:'180deg',duration:28000},
autoplay:true,duration:70000,delay:0
});
</script>
rotateYでY軸を中心にパスを回転させています。
サンプルとして上記コードのラインアニメーションをキャプチャしたものを載せます。