今回は animate.css と ScrollTrigger.js を使用して、WordPressのサイトにアニメーションをつけてみます。
ScrollTrigger.jsの役割
ScrollTrigger.jsは、画面のスクロールにトリガーを設定することができます。
今回はこれを利用して、画面のスクロールに合わせてアニメーションが開始するように設定します。
animate.cssとScrollTrigger.jsの初期設定
「animate.css」と「ScrollTrigger.js」は以下のリンクからダウンロードできます。
animate.css https://github.com/daneden/animate.css
ScrollTrigger.js https://github.com/terwanerik/ScrollTrigger
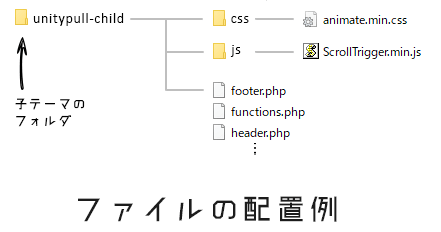
githubからダウンロードした「animate.min.css」と「ScrollTrigger.min.js」を子テーマに配置します。
今回は子テーマに「css」フォルダと「js」フォルダを作成し、そこに格納することにしました。

「functions.php」に以下のコードを追加します。
//ファイルの読み込み部分 wp_enqueue_style( 'anime', get_stylesheet_directory_uri() . '/css/animate.min.css'); wp_enqueue_script( 'anime-st', get_stylesheet_directory_uri() . '/js/ScrollTrigger.min.js');
<?php
function my_js_function() {
echo <<< EOM
<script>
document.addEventListener('DOMContentLoaded', function() {
var trigger = new ScrollTrigger();
});
</script>
EOM;
}
add_action( 'wp_footer', 'my_js_function' );
?>
「style.css」に以下のコードを追加します。
下記コードの場合は、要素に invisible を設定すると 0.5 秒で非表示から表示に切り替わります。
invisible {
transition: opacity 0.5s ease;
opacity: 0;
}
animate.cssとScrollTrigger.jsの使い方
「animate.css」と「ScrollTrigger.js」でアニメーションをつけたい要素に以下のコードを記述します。
.bounce の部分を変更することでアニメーションの種類を変えることができます。
toggle の部分を once toggle とするとアニメーションを1回のみ行うようになります。
<div class="animated" data-scroll="toggle(.bounce, .invisible) addHeight">bounce</div>
アニメーションのサンプルです。
前半の10種は「toggle」としているので、画面がスクロールされて表示されるたびにアニメーションを実行します。
後半の10種(fadeIn~,fadeOut~)は「once toggle」としているので、最初に表示された時にのみアニメーションを実行します。
fadeIn~系統のアニメーションには.invisible(不可視)を設定して、他のアニメーションには.visible(可視)を設定しています。このためfadeIn~のみ画面外で非表示となります。