今回はCubism 4 SDK for Web R1の開発環境を構築する作業を行います。
Cubism 4 SDK for Webに必要なもの
Cubism 4 SDK for Webを動作させるためには、以下の3つが必要です。
(1)Cubism 4 SDK for Web R1
(2)Visual Studio Code
(3)Node.js
この記事では上記の3つをダウンロードして、Cubism 4 SDK for Web R1に用意されているデモを表示するまでの流れを紹介します。
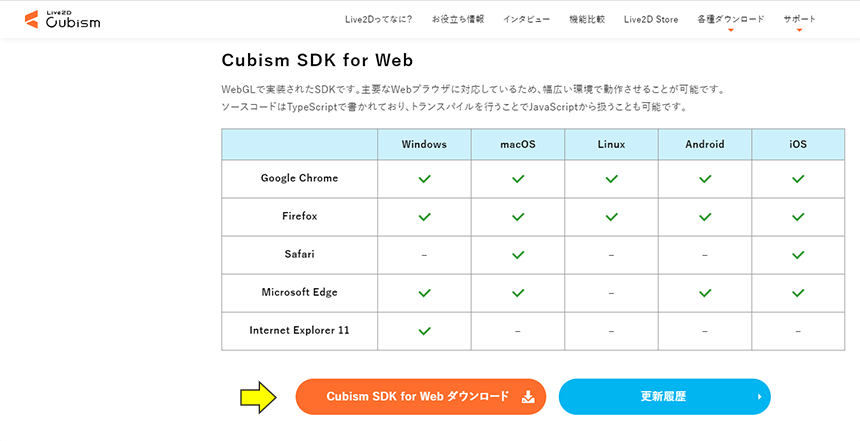
1. Cubism 4 SDK for Web R1
Cubism 4 SDK for Web R1 は Live2D の公式サイトからダウンロードすることができます。

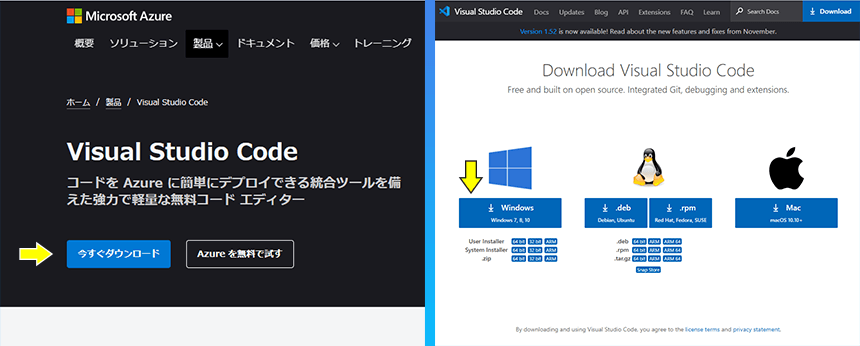
2. Visual Studio Code
Visual Studio CodeはMicrosoftの公式サイトから「今すぐダウンロード」のボタンをクリックして、ダウンロードページからインストーラーをダウンロードできます。

3. Node.js
Node.jsは更新の頻度が高いので、バージョンマネージャーを使用することにしました。
ここではWindowsで使用できるnvm-windowsを導入します。
3.1 nvm-windowsを導入する前の確認
既にNode.jsまたはnpmをインストールしている場合には、競合を防ぐため、バージョンマネージャを導入する前に既存のNode.jsまたはnpmを削除する必要があります。
(1) C:\Program Files\nodejs
(2) C:\Users\<ユーザー名>\AppData\Roaming\npm
(3) C:\Users\<ユーザー名>\AppData\Roaming\npm-chche
上記(2),(3)のフォルダが残っている場合があるので、もし残っていれば手動で削除します。
3.2 nvm-windowsのインストール
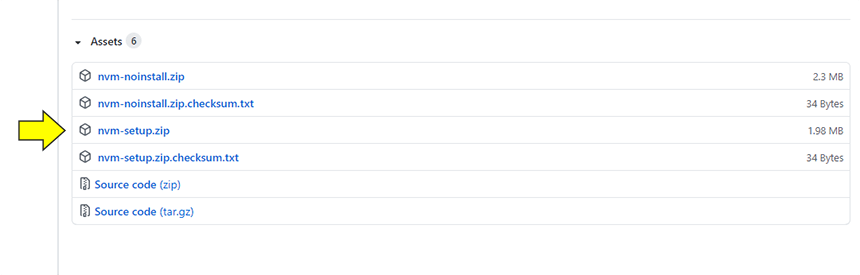
nvm-windowsはgithubからダウンロードすることができます。
https://github.com/coreybutler/nvm-windows/releases
上記のリンクから最新版のnvm-setup.zipをダウンロードして、解凍後nvm-setup.exeを起動してインストールします。

3.3 Node.jsをローカルにインストール
nvm-windowsをインストールしたら、コマンドプロンプトを起動します。

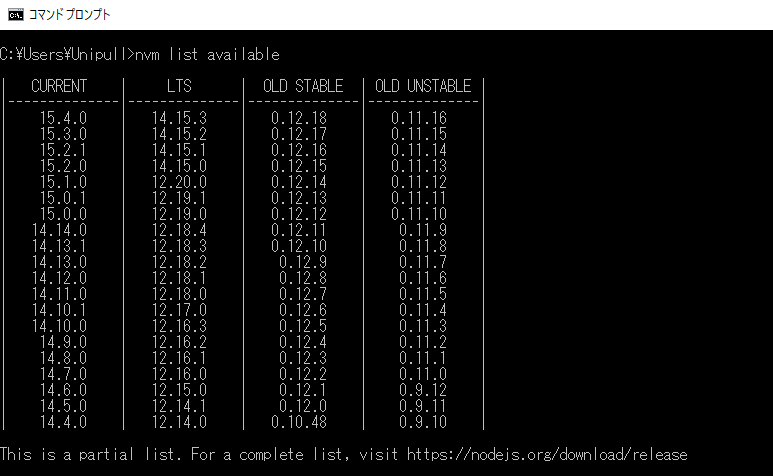
まずはインストール可能なNode.jsのバージョンを確認してみます。
nvm list availableと入力すると、下図のようにNode.jsのバージョン一覧が表示されます。

ここでは現在(2020/12)の時点でLTS(安定版)の最新版である 14.15.3 と、Cubism 4 SDK for Web R1の開発環境の中で一番新しい 13.7.0 をインストールしてみます。
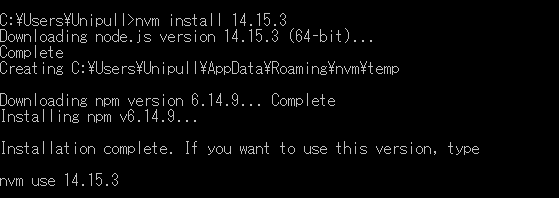
nvm install 14.15.3と入力すると、Node.jsのバージョン14.15.3をインストールすることができます。
続けてnvm install 13.7.0と入力して、バージョン13.7.0をインストールします。

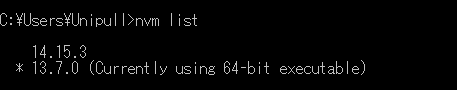
正常にNode.jsがインストールされているか確認してみます。
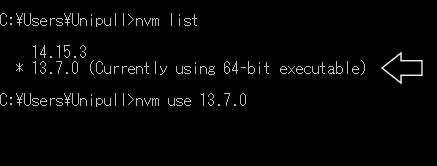
nvm listと入力すると、ローカルにインストールされているNode.jsの一覧が表示されます。
もしバージョン14.15.3が不要であれば、nvm uninstall 14.15.3と入力することで削除できます。

最後に使用するNode.jsのバージョンを指定します。
Cubism 4 SDK for Web R1の開発環境はバージョン13.7.0なので、nvm use 13.7.0と入力します。

Cubism 4 SDK for Web R1のサンプルデモを表示する
Cubism 4 SDK for Webの動作に必要なものが揃ったので、サンプルデモを表示する工程に移ります。
1. 推奨拡張機能のインストール
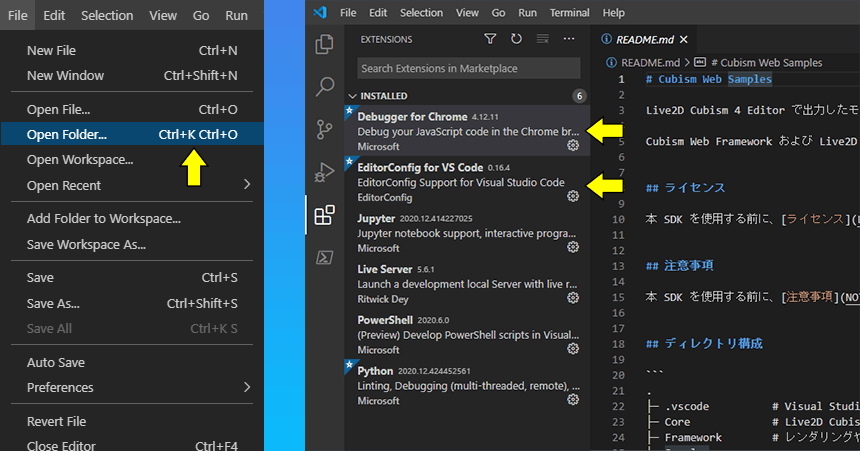
Visual Studio Codeを起動したら、上部メニューから「File > Open Folder」をクリックして、Cubism 4 SDK for Web R1(CubismSdkForWeb-4-r.1)のフォルダを選択します。
そうすると、画面右下のポップアップ通知から推奨拡張機能が確認できるので、これをインストールします。

2. 依存パッケージのダウンロード
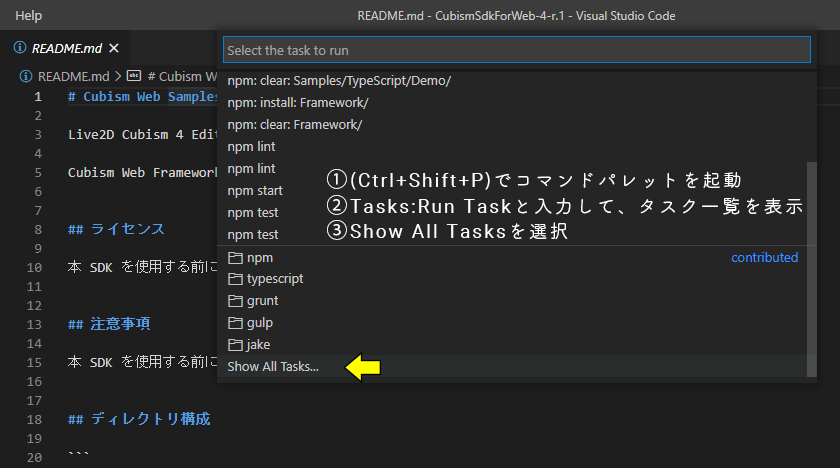
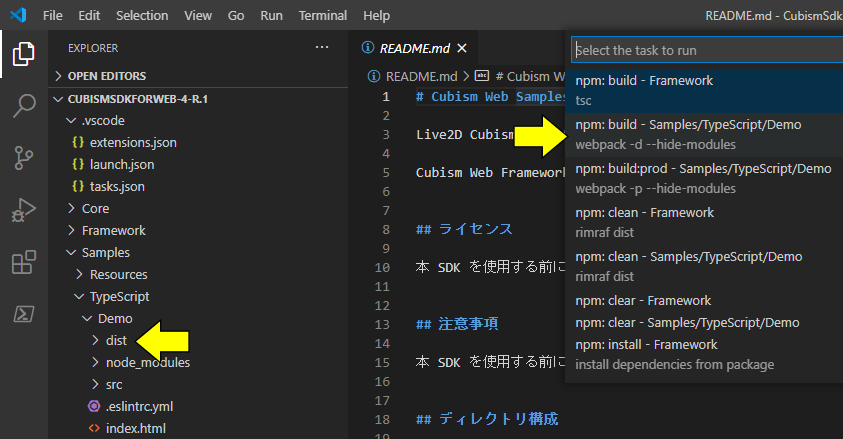
コマンドパレット(Ctrl + Shift + P)にTasks: Run Taskと入力すると、Cubism 4 SDK for Web R1のタスク一覧が表示されるので、一番下の[ Show All Tasks ]を選択します。

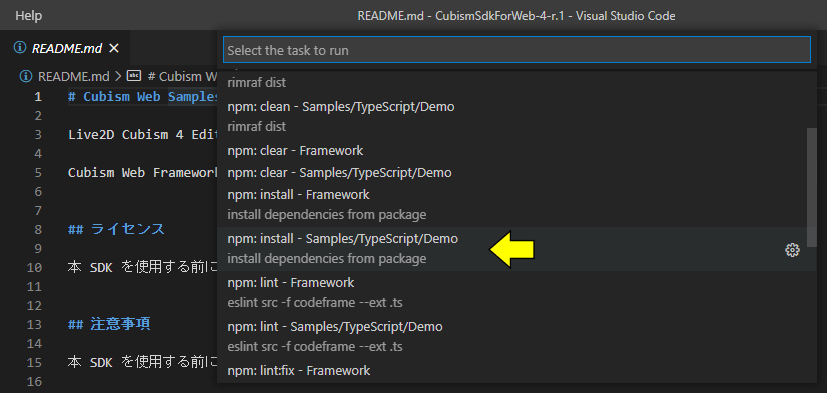
タスク一覧から[ npm: install – Samples/TypeScript/Demo ]を選択して、依存パッケージのダウンロードを行います。

3. サンプルデモのビルド
2.と同様の手順で、タスク一覧から[ npm: build – Samples/TypeScript/Demo ]を選択して、サンプルデモのビルドを行います。ビルドが完了すると、distディレクトリにbundle.jsというファイルが出力されます。
Cubism 4 SDK for Web R1には[ npm: build:prod – Samples/TypeScript/Demo ]というタスクも用意されていて、こちらの場合は最適化された状態のファイルが出力されます。

4. サンプルデモの表示
今回はサンプルに用意されている簡易サーバーではなく、Visual Studio Codeの拡張機能Live Serverを使用する方法で、サンプルデモの動作確認を行いました。
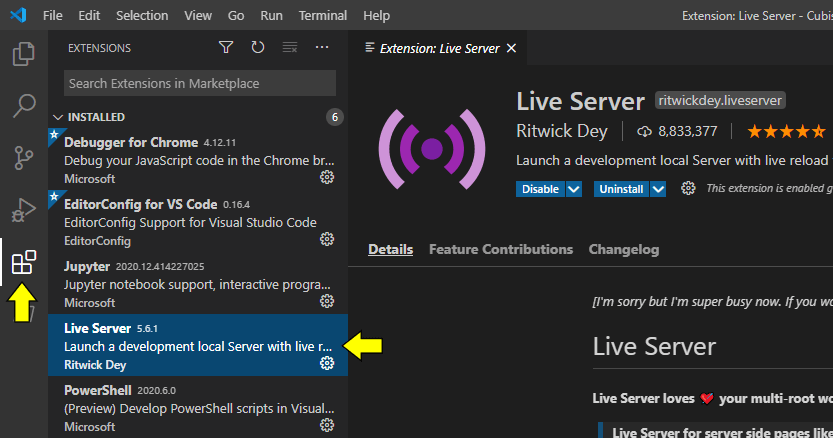
Live Serverを使用して動作確認を行う場合は、ExtensionsからLive Serverを検索してインストールしてください。

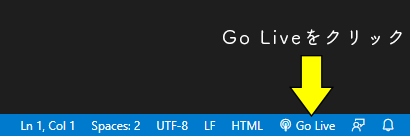
Live Serverをインストールすると、画面右下にGo Liveという文字が表示されるので、これをクリックします。

Go Liveをクリックするとブラウザが起動するので「Samples > TypeScript > Demo」を選択すれば、Cubism 4 SDK for Webのサンプルデモが表示されます。
Cubism 4 SDK for Web R1のサンプルデモ
Live Serverを終了する場合は、画面右下のPort:5500をクリックしてください。
Cubism 4 SDK for Web R1のデバッグを管理するファイル.vscode/launch.jsonは、サンプルの簡易サーバーでデバッグを行う設定になっているので、Live ServerでDebugger for Chromeを使用する場合には、launch.jsonの url の部分を下記のように変更する必要があります。
”url”: “http://localhost:5000/Samples/TypeScript/Demo/”,
⇒”url”: “http://localhost:5500/”,