anime.jsでCSSのtableのセルをドットに見立てて、動かしてみます。
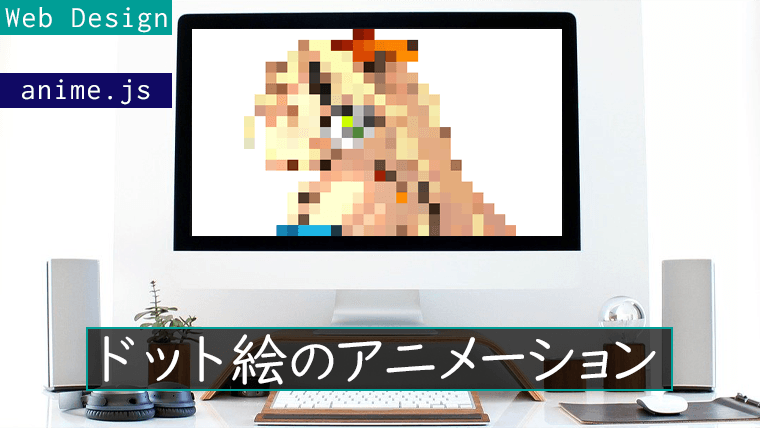
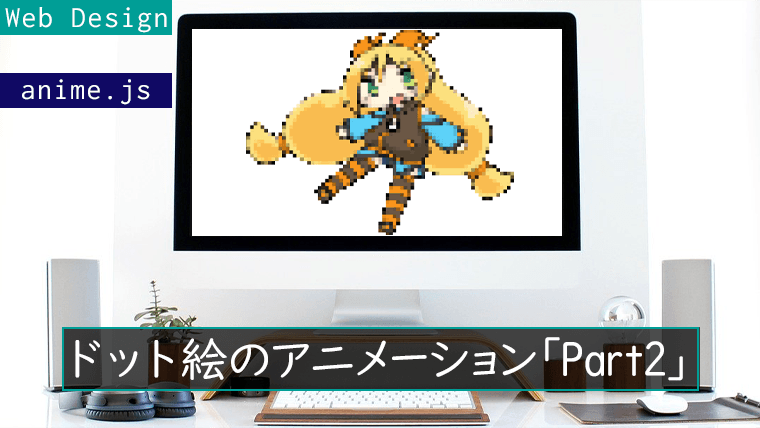
ドット絵サンプル
今回の記事で作成するドット絵の動作確認用サンプルです。
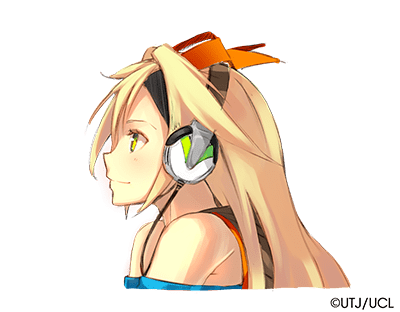
ドット絵の元イラスト
上のサンプルをつくる際に使用したイラストです。
2枚のイラスト(ドット絵)が少しずつ切り替わるように「anime.js」で動きをつけました。


© Unity Technologies Japan/UCL
イラストの加工手順
- Photoshopで元となるイラストを開く。
- 「イメージ > モード > インデックスカラー」を選択する。
- 「インデックスカラー」のダイアログで表示色を設定する。(サンプルは256色)
- 「イメージ > 画面解像度」を選択する。
- 単位を「pixel」としてドット絵のサイズを指定する。(サンプルは25×19)
- 再び「画面解像度」を選択し、単位を「%」として「1000%」程度に拡大する。
- 表示された画像を基本として、色を調整する。
anime.jsの準備
ドット絵が用意できたら[anime.js]の初期設定を行います。
アニメーションのライブラリ[anime.js]は公式サイトからダウンロードすることができます。
ダウンロードしたファイルを解凍し、HTMLドキュメントに<script>タグを使って「anime.min.js」を指定することで、使用することができます。
<script src="anime.min.js"></script>
ドット絵の制御
HTML CSS JavaScriptでドット絵を制御します。
1. HTML
サンプルはtableタグを使用して、縦19 × 横25 でドット絵を作成しています。
例として下記のように記述します。
<table class="dotcontainer"> <tr><td id="a1"></td><td id="a2"></td><td id="a3"></td> ... <td id="ap"></td></tr> <tr><td id="b1"></td><td id="b2"></td><td id="b3"></td> ... <td id="bp"></td></tr> <tr><td id="c1"></td><td id="c2"></td><td id="c3"></td> ... <td id="cp"></td></tr> ・ ・ ・ <tr><td id="s1"></td><td id="s2"></td><td id="s3"></td> ... <td id="sp"></td></tr> </table>
サンプルではドット一つ一つにアニメーションを設定することで、イラストの切り替えを行っています。仮にサンプルの解像度で全てのドットを動かす場合だと、25 × 19 で 475 マスにそれぞれアニメーションを設定することになります。
2. CSS
CSSでドットのサイズを指定します。
.dotcontainer {
margin: 50px 0 0 50px;
display: flex;
justify-content: center;
align-items: center;
border-collapse: collapse;
max-width: 750px;
max-height: 570px;
}
.dotcontainer td {
width: 30px;
height: 30px;
margin: 0;
padding: 0;
background: #fff;
}
1ドットを 30px × 30px として配置しています。
3. JavaScript
ドット一つ一つにアニメーションを設定したので、475マスから同じ動きをするドット134マスを除いて、341種類の動作を記述することになりました。ここでは、その中から4種類のコードを紹介します。
test001
var test001 = anime({targets:'#ad',translateY:[{value:'540px',delay:20000},{value:'540px',delay:35000}],
backgroundColor:[{value:'#58360c',duration:0},{value:'#106a9a',delay:20000}],
easing:'linear',direction:'alternate',duration:5000,loop:10});
<td>に設定したIDをtargetsで指定して、アニメーションを設定しています。
左上からIDがa1,a2,a3…と順番に並んでいるので、ドット絵に対応するセルの色をbackgroundColorに設定することで、ドット絵を表現することができます。
ドットを上下に移動させたいときは、translateYを使用します。上記コードでは、アニメーション開始から20秒後に下方向に540px(18マス分)移動します。
上方向に移動させたいときは、マイナスで指定します。
ドットの色を変えたいときは、backgroundColorを使用します。上記コードでは、アニメーション開始時の色が「#58360c」で20秒後から「#106a9a」に変化していきます。
test018
var test018 = anime({targets:'#cg',translateX:[{value:'-270px',delay:20000},{value:'-270px',delay:37000}],
backgroundColor:[{value:'#fbe07e',duration:0},{value:'#ecac84',delay:20000}],
easing:'linear',direction:'alternate',duration:3000,loop:10});
directionに’alternate’を設定しているので、アニメーションは再生と逆再生を繰り返します。
ドットを左右に移動させたいときは、translateXを使用します。上記コードでは、アニメーション開始から20秒後に左方向に270px(9マス分)移動します。
右方向に移動させたいときは、プラスで指定します。
test275
var test275 = anime({targets:'#pm',
backgroundColor:[{value:'#FFF',duration:0},{value:'#e49c78',delay:32000}],
scale:[{value:2,delay:32000,duration:850,easing:'easeInOutExpo'},
{value:1,duration:850,easing:'easeInOutExpo'},{value:1,delay:26000}],
easing:'linear',direction:'alternate',duration:2000,loop:10});
loopに 10 を設定しているので、アニメーションは再生と逆再生を10回繰り返します。
ドットのサイズを変更したいときは、scaleを使用します。上記コードでは、アニメーション開始から32秒後に2倍のサイズに拡大して、0.85秒後に元のサイズに戻ります。
test316
var test316 = anime({targets:'#rm',translateX:[{value:'-480px',delay:10000},{value:'-480px',delay:45000}],
backgroundColor:[{value:'#FFF',duration:0},{value:'#6e523d',delay:10000}],
rotate:{value:1080,duration:5000,easing:'easeInOutQuad',delay:10000},
easing:'linear',direction:'alternate',duration:5000,loop:10});
durationに 5000 を設定しているので、rotateで回転する時間が5秒となります。
ドットを傾けたり回転させたいときは、rotateを使用します。上記コードでは、アニメーション開始から10秒後に3回転(1080度)します。
X軸を中心に回転させたいときにはrotateX、Y軸を中心に回転させたいときにはrotateYを使用します。
上記コードを組み合わせることでサンプルを作成しました。
ブラウザがChromeだと正常に動作、Edgeだとドットに若干縦揺れが発生します。